Содержание

Совсем коротенькая заметка, просто пришлось реализовать на одном из сайтов, и решил написать об этом в блог, пока готовлю более серьезную статью (виджет скидок), по просьбе одного из читателей. Артем, привет тебе. Я не забыл!
Конечно, многие пользуются браузерами, у которых и так настроена плавная прокрутка, многие используют специальное расширение для браузера, но не все. Давайте же добьемся плавности на большинстве устройств, с которых будут посещать ваш сайт.
Плагин для плавной прокрутки сайта
Для решения поставленной задачи я выбрал плагин Malihu-custom-scrollbar-plugin, так как у него очень много возможностей:
- Вертикальная и / или горизонтальная полоса прокрутки.
- Настраиваемый импульс прокрутки.
- Плавная прокрутка колесиком мыши.
- Плавная прокрутка за ползунок.
- Поддержка клавиатуры и плавная прокрутка стрелочками или PgUp/PgDn.
- Поддержка сенсорных экранов.
- Готовые к использованию темы.
- Ручная настройка с помощью CSS.
- Разные варианты отображения ползунка.
- Возможность добавить плавный скролл различным элементам на странице, у которых он присутствует.
Конечно, для многих этот функционал может быть избыточным. Если вы просто хотите сгладить прокрутку колесиком, то в конце разберем совсем простое решение для этих целей.
Итак, самое время посмотреть демку. Автор уже приготовил отличный вариант:
Посмотреть пример
«Стоп, плавный scroll в различных блоках это хорошо, но где же сама плавная прокрутка сайта из-за который мы пришли?» — скажете вы. Спокойствие. Сейчас мы этим займемся.
Подключения плагина
Так как выбранное решение — это jQuery плагин, то первым делом и подключим к сайту сам jQuery, если он у вас не подключен.
Теперь скачайте плагин для плавной прокрутки, по ссылке выше, и подключите к сайту 2 файла.
- jquery.mCustomScrollbar.concat.min.js
- jquery.mCustomScrollbar.min.css
Получится такая структура:
<title>Плавный скролл сайта</title>
Главное помните, что все зависящие от jQuery плагины должны подключаться после самого jQuery.
После того как все подключили, нужно инициализировать скрипт:
И добавить в CSS несколько простых правил, чтобы прокрутка применилась к документу. В самом начале вашего файла стилей добавьте следующую разметку:
body, html { height: 100%; overflow: hidden; }
Это позволит убрать стандартную полосу прокрутки браузера и задать высоту, понятную скрипту. Не бойтесь, если подключаете к уже готовому сайту. В 99% случаев это никак не повлияет на вашу разметку.
Обратите внимание, что на этой странице около 50 опций для тонкой настройки плагина. Например, в исходнике я использую следующие:
- theme: — тема для отображения скролла;
- autoHideScrollbar — включение или отключение автоматического скрытия полосы прокрутки при неактивном состоянии;
- autoExpandScrollbar — включение или отключение автоматического расширения полосы прокрутки при перемещении курсора или перетаскивании полосы прокрутки;
- scrollEasing: — тип анимации;
- mouseWheel: { scrollAmount: ‘300’ } — количество пикселей, на которое будет осуществлена прокрутка при кручении колесика мыши
Вот такой интересный плагин для плавной прокрутки сайта и других его элементов, который можно полностью кастомизировать под свой дизайн, писать свои темы и т.д.
Более простое решение для плавной прокрутки, если вам не нужны навороты
Если вам не нужны никакие дополнительные функции, кроме как плавная прокрутка при скролле колесика мыши, то воспользуйтесь плагином jQuery.scrollSpeed
Подключается точно так же как и первый, имеет всего 3 настройки и весит всего 2.6 килобайт:
$(function() { jQuery.scrollSpeed(100, 800, 'easeOutCubic'); })
Где первое число — это шаг прокрутки, второе число — это скорость, а третье — тип анимации.
На этом — все. Всем — пока.1528738713268 —>

В этой статье пойдёт речь о том, как сделать плавную прокрутку страницы в Chrome
Почему именно Хром, а не какой либо другой браузер?
- Ну, во-первых, Chrome это мой любимый браузер, я им постоянно пользуюсь, поэтому о нём и пишу.
- Во-вторых, обо всех браузерах сразу то и не напишешь.
Как любили говорить продавщицы при Совдепии: «Вас много, а я одна..» Но, надеюсь, что когда-либо дойдёт очередь и до других браузеров. А сейчас, всё же, о Хроме.
Плавная прокрутка страницы в Google Chrome
Данная функция в браузере Хром реализована на аппаратном уровне, но является скрытой.
Почему она скрыта? Дело в том, что разработчики Хрома пока никак не могут довести её «до ума».
То-есть, она вроде бы и есть, но работает не всегда корректно. Поэтому, её отнесли к экспериментальным функциям.
Включить опцию «Плавная прокрутка страницы колесиком в Chrome» можно набрав в строке браузера запрос: chrome://flags/ и нажав клавишу «Enter»

В результате, попадёте в раздел с экспериментальными функциями.
Внимательно «Прошерстите» все опции и где то там, должна быть функция «Плавная прокрутка страницы колёсиком»
Я пишу «Должна быть» а не «будет» потому, что разработчики Хрома постоянно изменяют этот раздел и данная опция, то появляется, то исчезает. Ну, на то она и «экспериментальная».
А если не хотите подвергать свой браузер экспериментам и заведомо делать его работу нестабильной, можете воспользоваться уже готовым и апробированным решением, которое позволит надёжно реализовать опцию «Плавная прокрутка страницы» без каких, либо лишних заморочек.
В данном случае, я имею в виду установку в браузер специального расширения для Хром, под названием «Chromium Wheel Smooth Scroller»
Как сделать плавную прокрутку страницы
Просто кликните по ссылке скачать, и устанавливаете расширение в свой браузер. Оно полностью бесплатное. Его установка ничем не отличается от установки других расширений Хрома. Поэтому показывать не буду. А вот настройки подскажу.
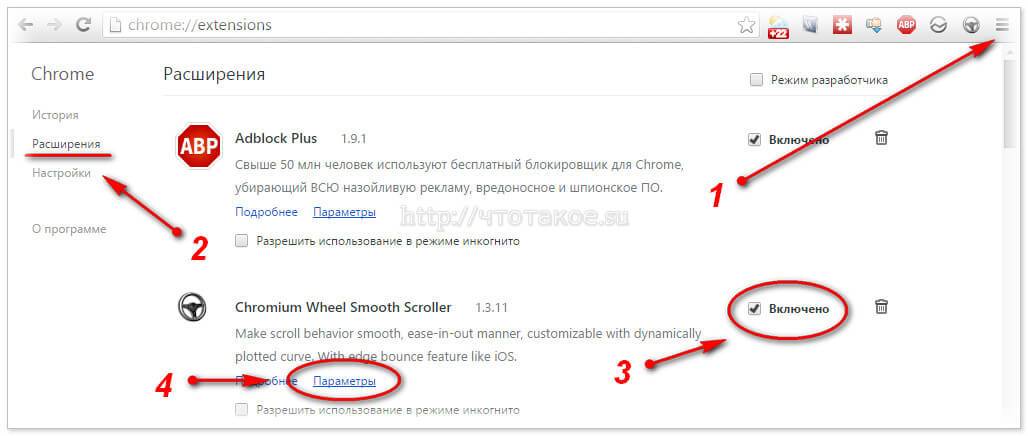
После установки надо перейти в раздел «Расширения». Далее делаем как на рисунке. Кликнув по пункту №4, попадаем в «Настройки»
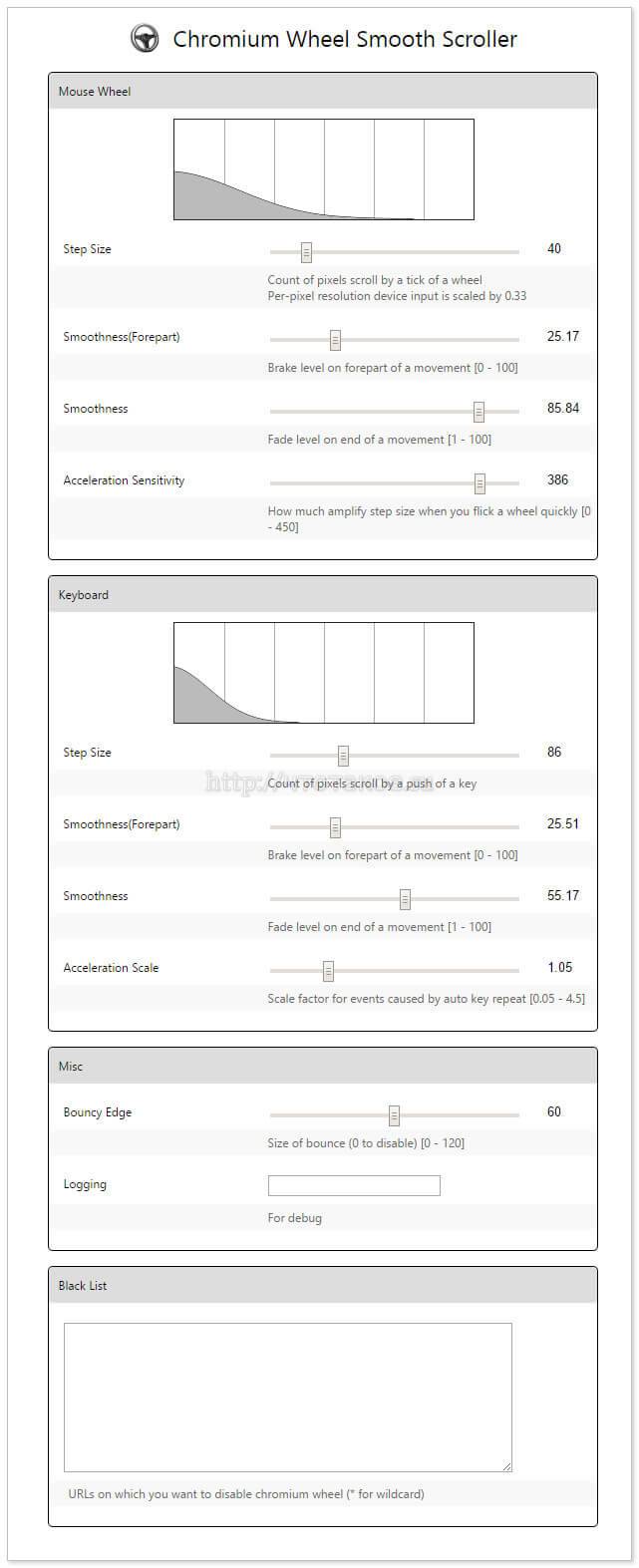
Тут вы увидите страницу на английском языке.
Если с иностранным «не дружите», то просто переведите Хром переводчиком, и получите вот такую картинку.
Думаю, теперь всё понятно без лишних толкований.
Поэкспериментируйте с настройками, и подберите подходящие лично вам настройки расширения «Плавная прокрутка страницы колесиком».
Данное расширение конечно вам не ускорит интернет, но зато сделает прибывание в сети более приятным.

На этом сайте есть статья как сделать плавную прокрутку страницы вверх, когда положение полосы прокрутки браузера достигает конца страницы с появлением кнопки “Вверх”.
В этой статье рассмотрим как сделать плавную прокрутку страницы в указанное положение страницы по клику по ссылке, например пункта меню навигации.
Такая прокрутка реализуется в 3 шага:
1. Написание html-разметки кнопки.
2. Добавление css-стилей.
3. Написание javascript кода, который и отвечает за работу плавной прокрутки страницы.
1. HTML – разметка
1.1 Разметка меню. Значение # в ссылке href, должно совпадать с id блока, к которому должна прокрутиться страница
</pre>
1.2. Разметка блоков
Тут какой-то текст, картинки и пр. Тут какой-то текст, картинки и пр. Тут какой-то текст, картинки и пр. Тут какой-то текст, картинки и пр.</pre>
2. CSS – разметка
Как таковой специальной css-разметки, влияющей на работу данного скрипта нет. Все зависит от вашего дизайна.
3. Javascript
Первым делом подключаем библиотеку jQuery. Для этого перед закрывающемся тегом head вставляем код (если у вас уже был подлкючен jQuery, то ничего подключать не нужно.):
Далее приведен код, который можно вставить в тело страницы или вывести в отдельный javascript файл. Скрипт берет содержимое href пункта меню (elementClick), по которому щелкнули, затем ищет id с таким же значением (destination) и потом происходит перемещение страницы в точку destination
Таким образом при клике по ссылке любого пункта меню произойдет анимированная прокрутка к нужному блоку.
$(document).ready(function(){ // плавное перемещение страницы к нужному блоку $("nav li a").click(function () { elementClick = $(this).attr("href"); destination = $(elementClick).offset().top; $("body,html").animate({scrollTop: destination }, 800); }); });800 – это время в мс, за которое нужно сделать перемещение страницы.
Если у вас недостаточно опыта и вы хотите сделать возможность плавного перемещения страницы на своем сайте, то можете обратиться к нам. Также вы можете целиком заказать верстку сайта.
Используемые источники:
- https://smartlanding.biz/plavnuaya-prokrutka-sajta.html
- https://minaev.biz/plavnaya-prokrutka-stranicy-kolesikom/
- https://proverstka.com.ua/blog/plavnaya-prokrutka-v-lyuboe-mesto-stranicy/
 Скачать плагины для Майнкрафт
Скачать плагины для Майнкрафт Создание и настройка меню в WordPress
Создание и настройка меню в WordPress





 Максимальное ускорение: что такое турбо-страницы и как их подключить
Максимальное ускорение: что такое турбо-страницы и как их подключить Настройка плагина Yoast SEO wordpress новая инструкция
Настройка плагина Yoast SEO wordpress новая инструкция Как установить Google AMP страницы на сайт WordPress с помощью плагина (отзывы и подробная настройка)
Как установить Google AMP страницы на сайт WordPress с помощью плагина (отзывы и подробная настройка) Обзор на Мышь Logitech M560 Wireless Mouse White (910-003913)
Обзор на Мышь Logitech M560 Wireless Mouse White (910-003913)