Мы рассмотрим простую интеграцияю битрикс24 и вашего сайта при помощи инструмента битрикс24 «Виджет для сайта». Этот инструмент позволяет разместить на сайте CRM форму(форму обратной связи), обратный звонок, онлайн чат. Итак, приступим. Вся интеграция будут разбита на 2 этапа:1 этап интеграции битрикс24 с сайтом — настройка Виджета и его элементов в битрикс242 этап интеграции битрикс24 с сайтом — установка виджета на сайт Красткое содержание Настройка виджета для сайта и его элементов в битрикс24 Настройка CRM формы (формы обратной связи) в битрикс24 Настройка обратного звонка Настройка онлайн чата Настройка виджета для сайтаИнтеграция битрикс24 с сайтом, установка виджетаКак работает интеграция битрикс24 и сайта на примере CRM-Формы Подготовку к интеграции битрикс24 с сайтом разделим на несколько частей: 1. Настройка crm формы. 2. Настройка обратного звонка 3. Настройка онлайн чата. 4. Настройка виджета для сайта
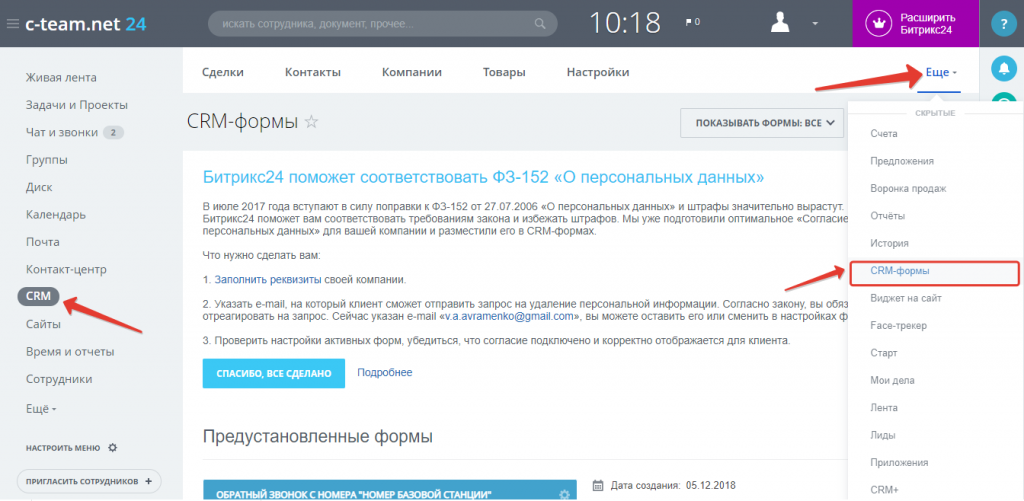
Для настройки crm формы давайте перейдем по пути CRM->Еще->CRM формы, как показано на рисунке 2.
В открывшемся меню мы увидим 3 предустановленные формы: «Обратный звонок», «Форма обратной связи», «Контактные данные». Для простой интеграции битрикс24 с сайтом подойдет и предустановленная форма «Форма обратной связи», вы можете использовать ее, но для тех, кому стандартной формы недостаточно мы создадим новую фому «Обращение с сайта» на основании предустановленной формы (обратите внимание, что предустановленные формы менять не стоит).
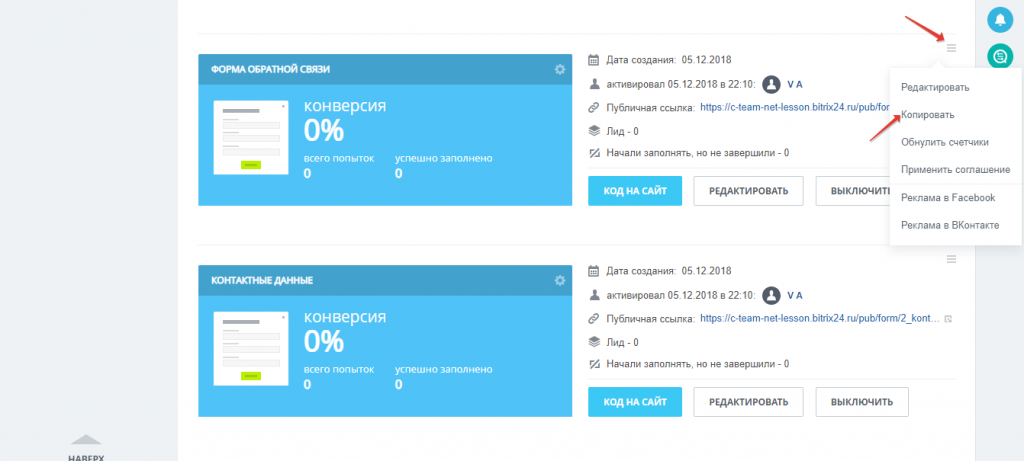
Нажимаем на кнопку «Меню» возле «Форма обратной связи» и нажмите «Копировать», как показано на рисунке 3.
Рисунок 3 — Копирование формы обратной связи в битрикс24
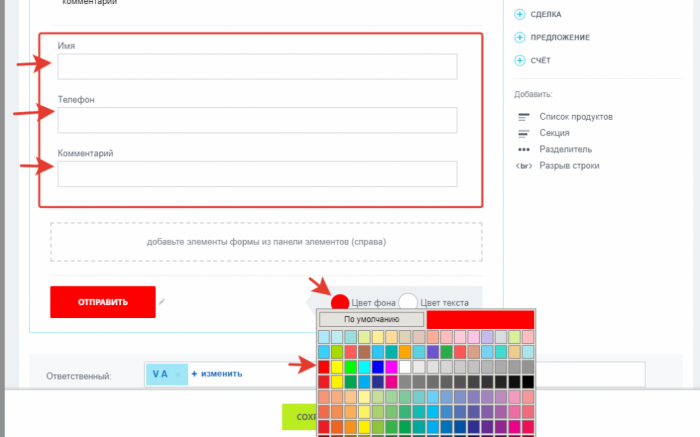
После копирования у нас появится еще одна форма, которая называется «Копия Форма обратной связи». Жмем кнопку «Редактировать» возле появившейся формы и переходим к ее редактированию. Меняем название на «Обращение с сайта». Удаляем в форме все ненужные поля и оставляем только Имя, Телефон и Комментарий. Устанавливаем цвет фона формы красным — это нужно для того, чтобы при интеграции битрикс24 с сайтом наша форма выглядела гармонично и была представлена в цветовой гамме сайта. Результат представлен на рисунке 4.
Рисунок 4 — Настройка формы обратной связи битрикс24
После проделанных действий не забудьте сохранить результат нажав на кнопку «Сохранить». Если вы все сделали правильно, то у вас появится новый раздел «Формы моей компании» в котором будет находиться наша форма «Обращение с сайта». На этом настройка формы завершена, переходим к следующему этапу интеграции битрикс24 с сайтом.
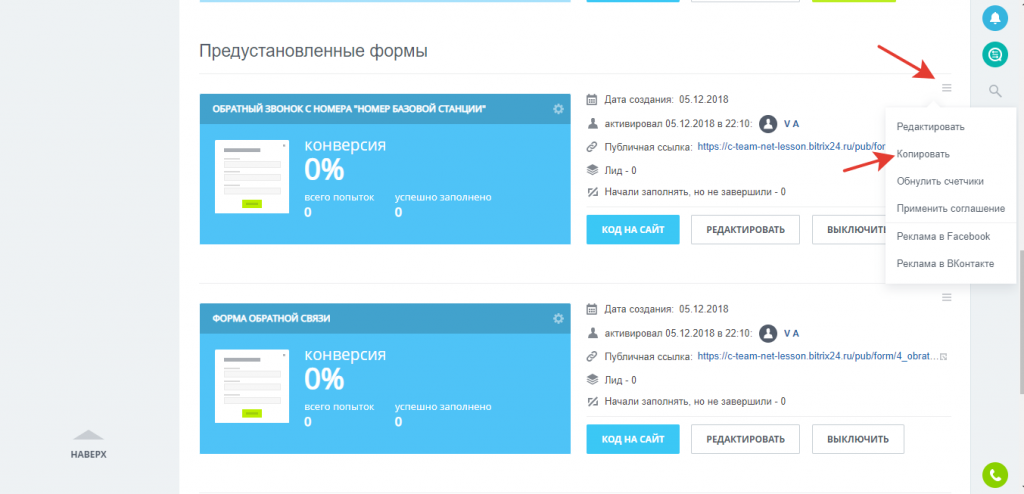
Как бы это не было странно, но обратный звонок тоже находится в CRM формах, для его настройки давайте перейдем по пути CRM->Еще->CRM формы, как мы делали это на предыдущем шаге. В этом разделе вы увидите CRM форму ОБРАТНЫЙ ЗВОНОК С НОМЕРА «НОМЕР БАЗОВОЙ СТАНЦИИ» как показано на рисунке 5.
Рисунок 5 — ОБРАТНЫЙ ЗВОНОК С НОМЕРА «НОМЕР БАЗОВОЙ СТАНЦИИ»
Скопируем эту форму. Нажимаем на кнопку «Меню» возле «ОБРАТНЫЙ ЗВОНОК С НОМЕРА «НОМЕР БАЗОВОЙ СТАНЦИИ» и нажмите «Копировать», как показано на рисунке 6.
Рисунок 6 — Копирование формы «Обратный звонок с номера «Номер базовой станции»»
После копирования никаких специальных настроек для нашего виджета обратного звонка ненужно, достаточно просто переименовать его в «Обратный звонок с сайта» для удобства использования и установить цвет формы «Красный», как показано выше на рисунке 4.
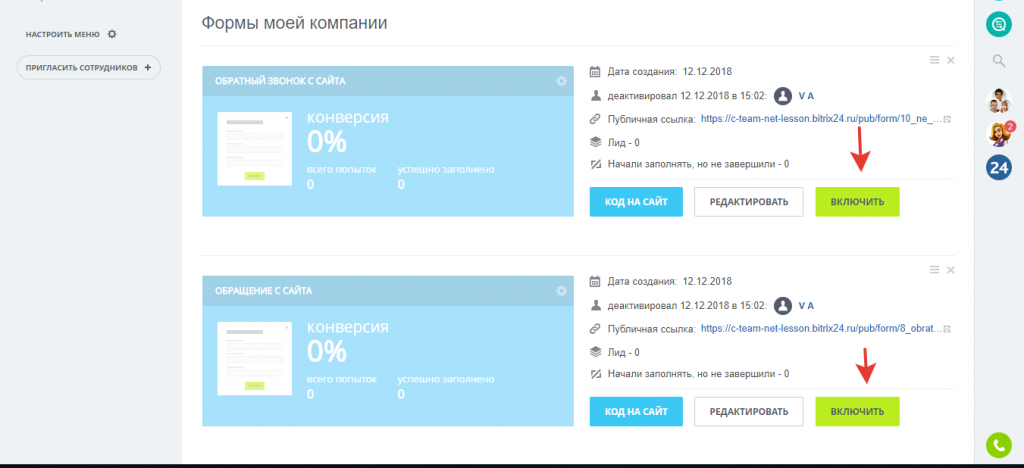
Еще один важный момент, который я упустил: после того, как вы скопировали форму, форма изначально неактивна, чтобы ее активировать, нужно нажать на кнопку включить, как показано на рисунке 7.
Рисунок 7 — Включение CRM формы битрикс24
Формы будут доступны для использования только после их включения. Не забывайте включать формы.
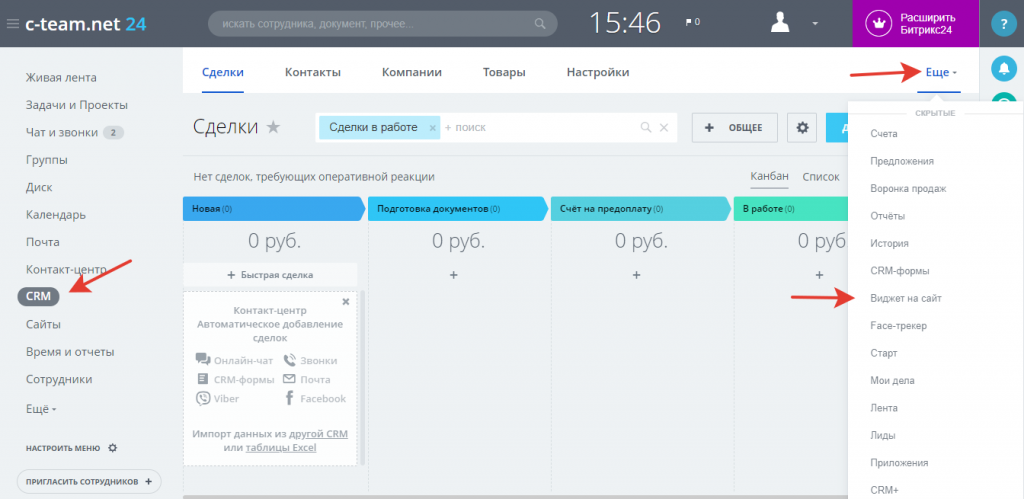
Одной из задач качественной интеграция сайта с битрикс24 является возможность пользователя вашего сайта задать любой интересующий его вопрос не отрываясь от просмотра сайта. В решении этой задачи нам поможет онлайн чат. Онлайн чат находится в открытых линиях, по умолчанию один онлайн чат уже будет создан, поэтому детальную его настройку рассматривать не будем, но если у вас по каким-то причинам нет онлайн чата, то вам необходимо создать открытую линию при помощи кнопки : «Создать открытую линию» в Открытые линии->Список, нажать на «Онлайн чат», в открывшемся окне нажать «Подключить» и «Сохранить». В рамках интеграции битрикс24 с сайтом мы не будем рассматривать все настройки виджета для сайта, мы только подключим уже настроенные инструменты. Подробнее о настройках виджета вы сможете узнать из других наших статей или из справки битрикс24. Для настройки инструмента «Виджет на сайт» вам необходимо пройти по пути CRM->Еще->Виджет на сайт, как показано на рисунке 8.
Рисунок 8 — Переход в инструмент «Виджет на сайт»
В этом разделе мы увидим предустановленный виджет на сайт, который и начнем редактировать, нажав на кнопку «Редактировать». Внешний вид формы редактирования виджета приведен на рисунке 9.
Рисунок 9 — Вид формы редактирования «Виджет на сайт»
Для того, чтобы после интеграции битрикс24 с сайтом ваш виджет на сайте выглядел гармонично, настройте ему цвет отображения, а я как и раньше выберу красный цвет. Далее, для того, чтобы подключить к нашему виджету все настроенные инструменты, прокрутите форму редактирования вниз и выберите:
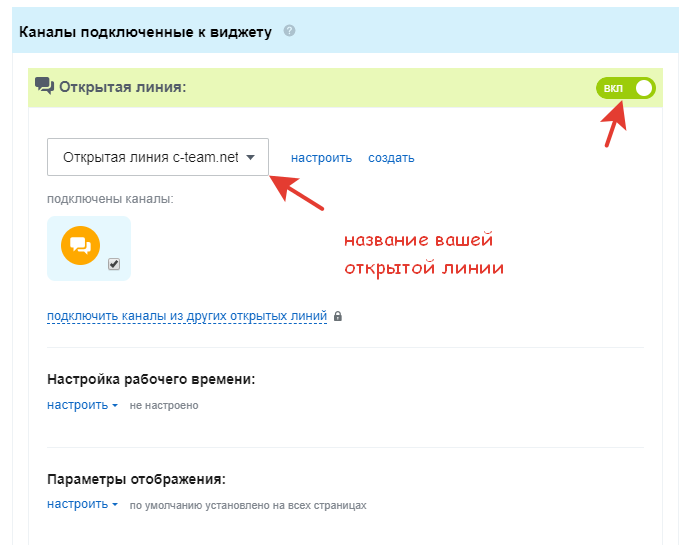
1. В поле «Открытая линия», в выпадающем списке название той открытой линии, для которой вы настроили онлайн чат, или оставьте это поле без изменений. Обязательно проконтролируйте, чтобы активности была включена (Вкл.). Подробности на рисунке 10.
Рисунок 10 — Подключение открытой линии к виджету
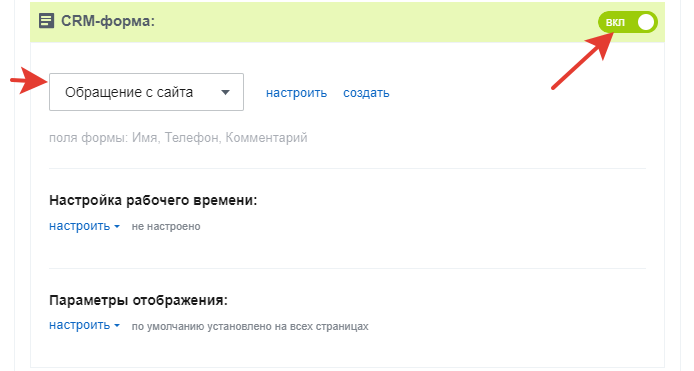
2. В поле CRM-форма выберите название нашей CRM-Формы — «Обращение с сайта». Обязательно проконтролируйте, чтобы активности была включена (Вкл.), как показано на рисунке 11.
Рисунок 11 — Подключение CRM-Формы
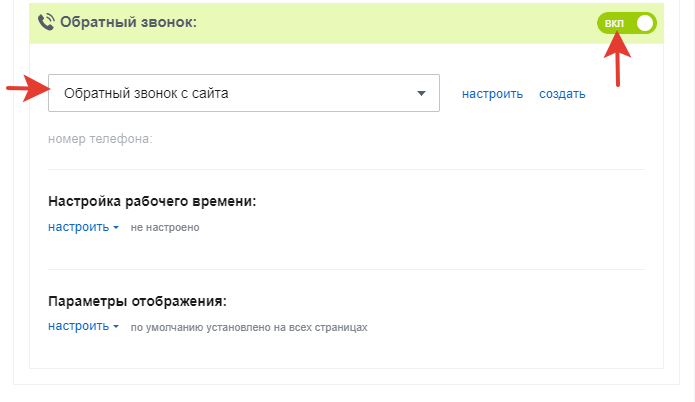
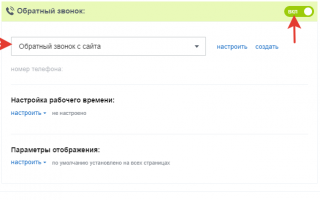
3. В поле «Обратный звонок» выбрать «Обратный звонок с сайта» и проконтролируйте, чтобы блок был активен, как показано на рисунке 12.
Рисунок 12 — Подключение обратного звонка к виджету
После проделанных выше манипуляций не забудьте нажать кнопку «Сохранить». На этом подготовка к интеграции битрикс24 с сайтом завершена, далее приступим к самой интеграции.
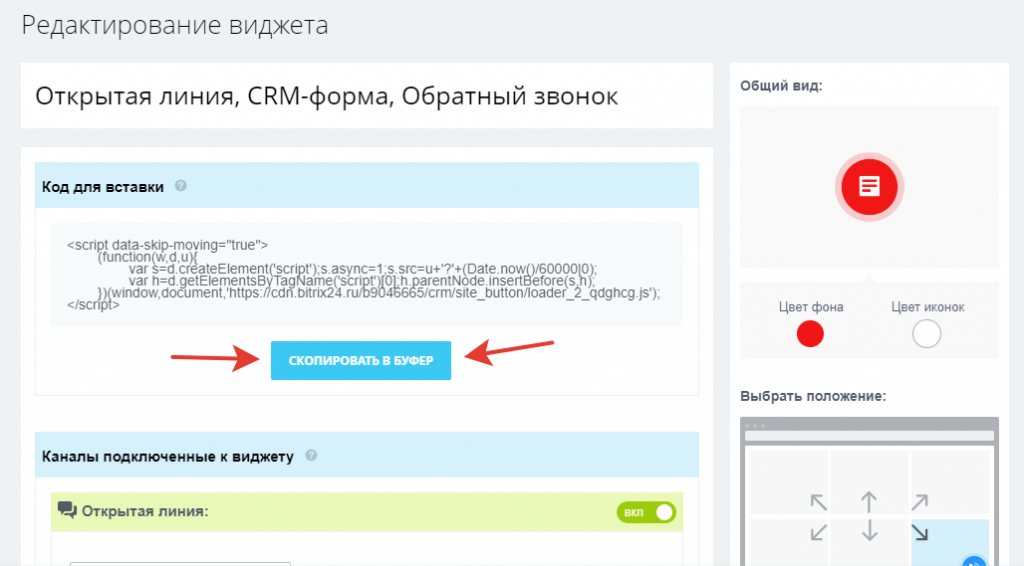
После успешного заверешения подготовки интеграции битрикс24 и сайта у нас настроен и готов к использованию «Виджет на сайт»,осталось его только вставить на сайт. Для этого откроем виджет для редактирования и скопируем код, который нужно вставить на сайт, для этого откроем виджет и в первом окне нажмем на кнопку «Скопировать в буфер», как показано на рисунке 13.
Рисунок 13 — Копирование кода виджета
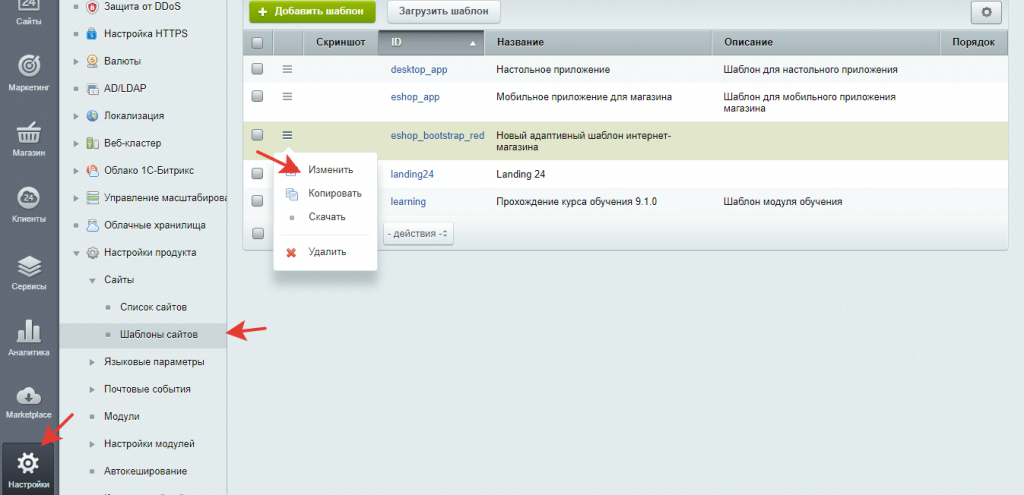
После чего вам нужно войти в административную часть сайта, перейти по пути Настройки->Настройки продукта->Шаблоны сайтов, далее в списке шаблонов найти тот, кторый установлен у вас и нажать на кнопку изменить, как показано на рисунке 14.
Рисунок 14 — Переход к редактированию шаблона
Следующим шагом необходимо вставить код виджета, который мы скопировали в битрикс24 на сайт перед тегомИспользуемые источники:
- https://c-team.net/articles/crm-sistema-bitriks-24/bitriks24-integratsiya-s-saytom-na-bitriks-za-10-minut/



 Тестируем чат-бота в Senler и создаем вариативную автоворонку
Тестируем чат-бота в Senler и создаем вариативную автоворонку

 Инструкция для Mi Band 4 на русском языке — как пользоваться Xiaomi Smart Band 4
Инструкция для Mi Band 4 на русском языке — как пользоваться Xiaomi Smart Band 4

 НАСТРОЙКА
НАСТРОЙКА






 Как настроить гитару без заморочек?
Как настроить гитару без заморочек? Как настроить гитару 6 струнную новичку?
Как настроить гитару 6 струнную новичку? Установка и настройка IPTV Player – удобный способ просмотра телевидения на ПК
Установка и настройка IPTV Player – удобный способ просмотра телевидения на ПК Регулировка карбюратора ваз 2107 своими руками
Регулировка карбюратора ваз 2107 своими руками