Содержание
- 1 Локальный сервер – Open Server.
- 2 Где скачать Open Server?
- 3 Установка дистрибутива Open Server.
- 4 Настройка сервера OSPanel.
- 5 Как удалить Open Server c компьютера?
- 6 Заключение и частые ошибки.
- 7 Что такое OpenServer
- 8 Аналоги OpenServer
- 9 Установка OpenServer на Windows
- 10 Настройка OpenServer
- 11 Создание сайта в OpenServer
- 12 Если OpenServer не работает
- 13 Комментарии
- 14 Open Server какую версию выбрать?
- 15 Установка Open Server — «базовая» редакция.
- 16 Настройка параметров локального сервера, установка WordPress
- 17 Почему не запускается Open Server?
Open Server – это портативный и бесплатный программный продукт, который заменяет полноценный веб-сервер на локальной машине, с возможностью настройки конфигурации под нужные требования.
Локальный сервер – Open Server.
Всем вебмастерам, привет! С помощью этой статьи, вы научитесь устанавливать локальный сервер Open Server на свой компьютер и настраивать сие дитя под нужные конфигурации. Стоит отметить, что данный локальный сервер является лидером в своей нише среди вебмастеров. Поэтому для любых проектов, я рекомендую использовать именно его. Он уже давно зарекомендовал себя, как стабильный и мощный инструмент. Работаю я на этом сервере уже не первый год и за это время, не было никаких негативных моментов. Просто установите и настройте его по этой инструкции.
И начнем мы по порядку:
- Узнаем где скачать и установить Open Server на свой компьютер.
- Настроим конфигурацию сервера и подключение к базе данных.
- Решим типичные проблемы при запуске и эксплуатации.
Ну что, поехали изучать этот темный лес?

Где скачать Open Server?
На самом деле, существует несколько источников, где можно его скачать:
- С официального сайта. В этом случае будет ограниченная скорость или придется задонатить от 100 рублей, чтобы скачать быстро.
- Через торрент трекер. Тут могут быть и подводные камни в виде вшитых «червей» и подобной нечисти.
- И у доброго WPMaster’а. Здесь вы сможете скачать Опен Сервер на максимально высокой скорости с Яндекс и Гугл дисков.
Скачиваем с официального сайта.
Итак, приступим. Если по какой-то причине, вы боитесь использовать тот дистрибутив, который предоставляю вам я, то скачать Open Server можете прямо с его официального сайта. Там всё достаточно понятно, но на всякий случай, пройдемся по этому процессу.
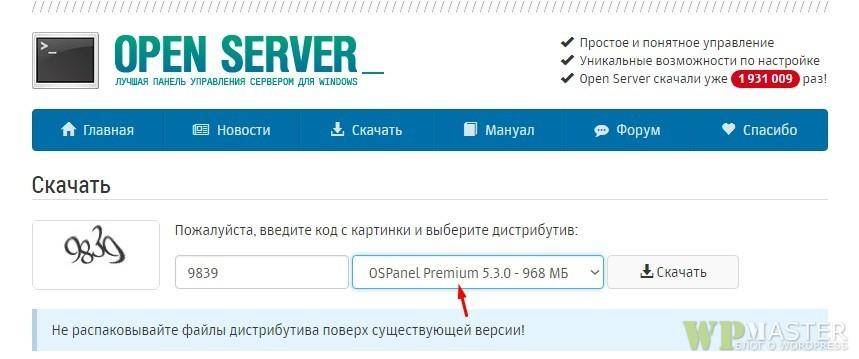
Переходим на ospanel.io в раздел «Скачать». На этой странице вы увидите форму капчи и выбор дистрибутива. Всего их три:
- OSPanel Basic,
- ОСПанель Premium,
- OSPanel Ultimate.
Я рекомендую устанавливать второй пакет – Премиум. Так как в первом, вам может не хватить функционала, а в третьем, лишь дополнительные проги. Которые к слову, есть практически у всех вебмастеров на компах. Страница выглядит так:

Далее, всё по стандартной инструкции. Скачиваете архив сервера и распаковываете его в нужную папку на компьютере, но об этом чуть позже.
Скачиваем OSPanel на высокой скорости.
На момент написание статьи, я скачал последнюю версию Open Server 5.3.0 (обновлено до версии 5.3.5). Именно этот дистрибутив Premium, вы скачаете по ссылке. Я постараюсь по мере возможности, обновлять дистрибутив на новую версию, но это может произойти не сразу. Если что, пишите в комментариях, я постараюсь обновить его как можно быстрее. Я просто не смогу следить за выходом каждого обновления. Потому-что других забот хватает. Но вы, можете мне подсказать, если выйдет новая версия, а я прошляпил вдруг.
Установка дистрибутива Open Server.
После того, как скачали нужный вам архив, создайте отдельную папку на своем компьютере. Это вам поможет быстрее находить сервер при работе с ним. Я создал специальную папку для него на отдельном диске и назвал её, как ни странно, OpenServer.
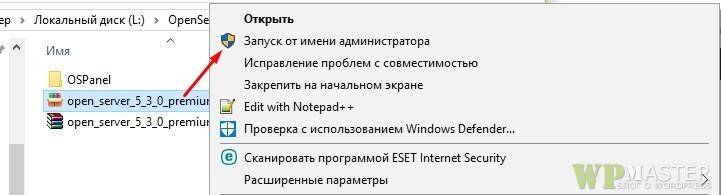
Далее, кликаете правой кнопкой мыши по скаченному файлу (если это архив, нужно его разархивировать сначала) и в выпадающем меню выбираете «Запустить от имени администратора».

После запуска, выбираете нужную вам папку и запускаете процесс распаковки. Всё происходит почти так же, как вы устанавливаете любые программы на компьютер. Если у вас слабенький ПК, то придется немного потерпеть и больше ничего не делать с компом, в процессе распаковки.
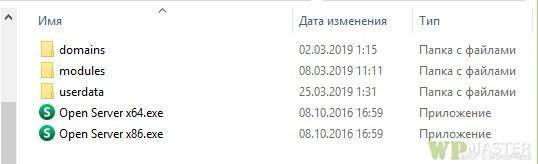
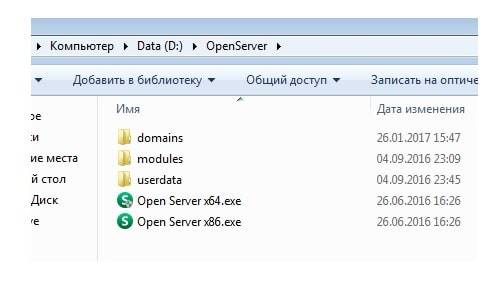
Далее, как установка будет завершена, вам нужно будет перейти в ту папку, в которую вы распаковывали дистрибутив и найти файл запуска. Содержимое папки будет следующим:

Как видите, в ней находиться 3 системные папки и 2 файла запуска:
- Open Server x64.exe – Для Windows 64bit.
- Open Server x32.exe – Для Windows 32bit.
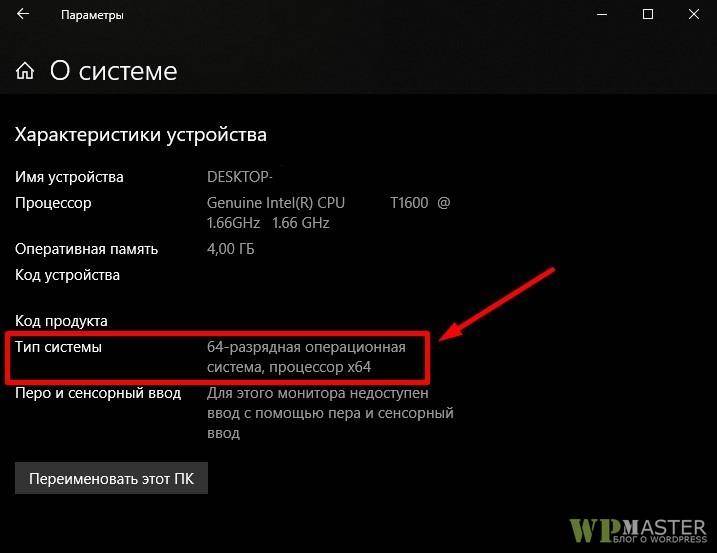
В зависимости от вашей системы, запускаете нужный файл. Чтобы проверить какая у вас система, перейдите в «Пуск > Параметры > Система > О системе» и увидите такую табличку:

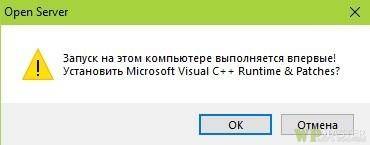
Но это ещё не всё! Перед первым запуском, сервер потребует скачать дополнительные библиотеки для корректной работы. Без них, OSPanel не заработает. Подтверждаете о скачивании и ждете … возможно долго.

Настройка сервера OSPanel.
Это самое интересное. Хорошо, если вы уже заранее присмотрели для своего будущего сайта хороший хостинг. Зная его конфигурацию, настроить Open Server будет намного проще. Ну а если ещё нет, то будем настраивать на базовую конфигурацию, которой я пользуюсь сам на 2019 год.
Итак, вы запустили сервер и у вас в трее появился красный флажок. Если он появился, значит всё гуд и вы правильно его установили. Выглядит он вот так:

Далее, кликаете на него и запускаете. Если флажок загорелся зеленым цветом, значит всё ок. Если же выдало ошибку о «каком то hosts файле», читайте в самом конце, я об этом напишу ещё.
Конфигурация сервера.
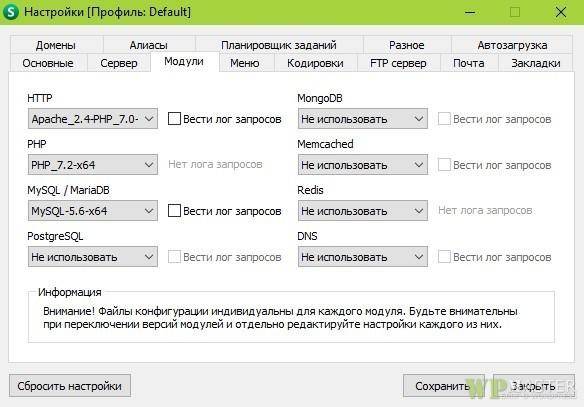
После запуска, в меню нажимаете пункт «Настройки». В открывшимся окошке, нужно выбрать вкладку «Модули». Вот здесь, вам и нужно будет выставить конфигурацию, такую же, как на вашем будущем хостинге. Или же выставите такие же настройки, как у меня:

С этими настройками, любой хостинг провайдер должен работать на сегодняшний день. Так что, не ошибётесь. На всякий случай, напишу буквами, а то картинки со временем имеют свойство исчезать.
- HTTP – Apach_2.4 – PHP_7.0,
- PHP – PHP_7.2 – x64,
- MySQL – MySQL_5.6 – x64.
- Остальное не трогать. Не забываем сохранить.
Создание базы данных.
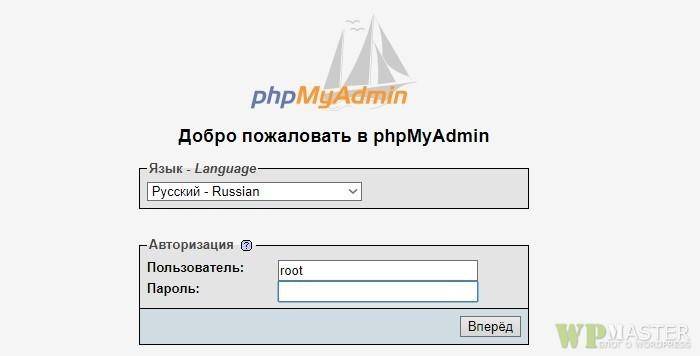
В меню, выбираем пункт «Доплнительно > PhpMyAdmin» и переходим в админку БД. Для входа введите:
- Логин: root
- Пароль: пусто (ничего не вводите).

После входа, вам остается только создать новую базу данных и можно уже подключать к ней свой новый, будущий сайт. О том, как установить WordPress на локальный сервер, я напишу в следующей статье.
Как удалить Open Server c компьютера?
На самом деле, никаких хитрых манипуляций производить не нужно. Сервер, является портативной программой, которая не вшивается в систему. Поэтому, чтобы удалить полностью OSPanel с вашего компьютера, достаточно просто удалить ярлык на рабочем столе и удалить папку с сервером. После этого, очистить корзину. Всё, больше ничего делать не нужно. И тем более, не нужно ставить какие-то сторонние программы для его удаления. В общем, не майтесь фигнёй. ?
Заключение и частые ошибки.
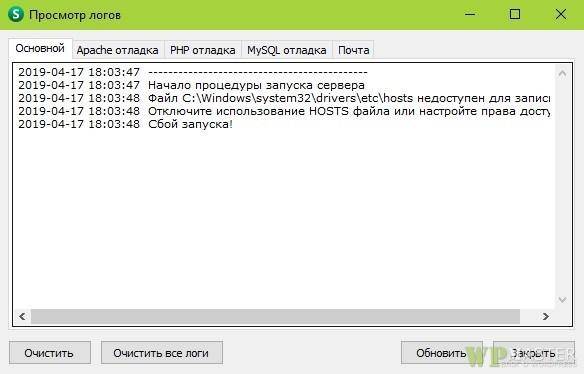
Часто, при попытки запустить Open Server, выдает ошибку «Файл hosts не доступен для записи. Отключите использование HOSTS файла или настройте права доступа«. Если вы увидели такую ошибку, паниковать не стоит, устраняется она легче чем вы думаете. Ошибка выглядит так:

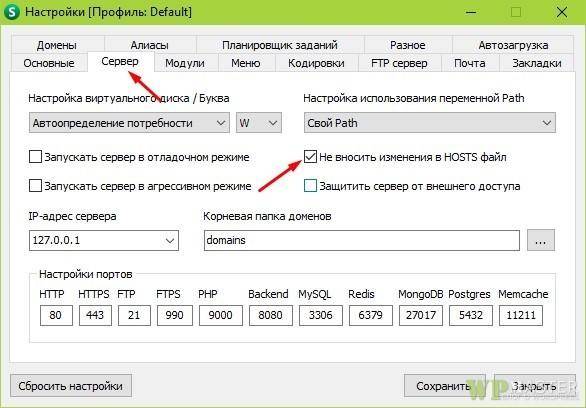
Чтобы избавиться от этой ошибки, нужно открыть вкладку «Настройки > Сервер» и поставить галочку «Не вносить изменения в HOSTS файл». Настройка выглядит так:

Если при этой настройке, у вас Open Server не видит новые домены, можно внести нужный вам домен в ручную в системный файл hosts. Но! Я не рекомендую лезть в системные файлы Windows. Вместо этого, создавайте свои домены в дефолтном виде, например:
- vash-domen.localhost
- noviidomen.localhost
- *.localhost.
То есть, вместо доменной зоны после точки, просто добавляйте слово localhost и никаких проблем у вас не будет. Это системная зона сервера, которая уже по умолчанию настроена так как нужно. Не стоит выдумывать велосипед или лезть в системные файлы.
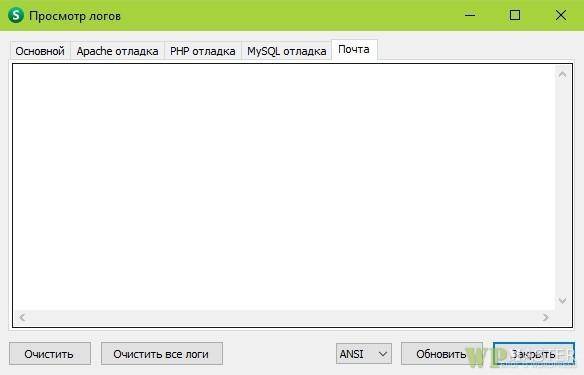
И второй возможный «затык», это где в Опен Сервере почта? Обычно когда тестируешь сайт на отправку писем, забываешь, что сайт на локальном сервере и ждешь реального письма на почтовый ящик у меня такое было ни раз! Так вот, письма все, можно посмотреть по следующему пути: «Меню > Просмотр логов > Почта». Если здесь будут появляться письма с сайта, значит отправка почты на сайте будет работать и на реальном хостинге.

И пожалуй, на этом у меня всё. Прочитав эту статью, вы научились устанавливать и настраивать локальный сервер OSPanel на своем компьютере. Что и было целью данной статьи. Следующим шагом, вам нужно выбрать хороший шаблон для вашего будущего сайта и приступать к его настройке. Если какие-то вопросы появятся в процессе установки, смело пишите в комментариях, будем выявлять причины ошибок вместе. А я с вами не прощаюсь, увидимся на страницах блога.
Бонус для читателей WPMaster.kz. Предлагаю познакомиться с новым разделом на блоге — Промокоды. Только самые лучшие и нужные промокоды для покупок плагинов, тем, обучения, сервисов и т.д.
Оглавление Что такое OpenServer Аналоги OpenServer Установка OpenServer на Windows Настройка OpenServer Создание сайта в OpenServer Если OpenServer не работает
Что такое OpenServer
OpenServer — это программа, которая содержит в себе широкий набор ПО, необходимого для разработки сайтов, а также интерфейс управления этим ПО.
В частности, OpenServer содержит в себе веб-сервера Apache и Nginx (читается как «энджайн икс») и СУБД MySQL. Их версии, как и версию самого PHP легко переключаются в панели управления.
Аналоги OpenServer
OpenServer является одной из самых популярных сборок ПО для веб-разработчиков. Он удобен, интуитивно понятен и отлично подходит для новичков.
Но это не единственный подобный продукт. Аналогов достаточно много и самыми популярными из них являются XAMPP и AMPPS.
Пожалуйста, не используй Denwer. Когда-то это был прекрасный инструмент, но к нынешнему моменту он очень сильно устарел и использовать его нет никакого смысла.
Скачать OpenServer можно с официального сайта в разделе «Скачать».
Касательно версии — для начала вполне хватит и Basic, но в будущем ты наверняка будешь работать с системой контроля версий Git, которая есть только в Premium варианте. Поэтому лично я рекомендую сразу выбрать Premium, хотя для начала вполне хватит и Basic.
При скачивании тебя попросят сделать добровольное пожертвование на благо проекта. Если этого не сделать, скорость скачивания будет неслабо урезана. Можно, конечно, скачать OpenServer на торрентах, но будь осторожен — туда нередко любят встраивать вирусы.
Установка OpenServer на Windows
Итак, запускаем установку.

Выбираем место установки. Папку OpenServer создавать не нужно, она создатся сама. Т.е. если указать D:, то OpenServer будет установлен в D:OpenServer.

После установки в папке OpenServer появятся несколько папок и 2 файла с зелёными иконками. Запустите файл, соответствующий вашей операционной системе (x86 для 32-разрядной ОС, x64 для 64-разрядной).
Если не знаете разрядность — попробуйте запустить оба файла. Какой не покажет ошибку — тот и нужен. 🙂

Выберите язык и подтвердите установку Microsoft Visual C++ (может занять несколько минут).
Выбор языка и установка MS Visual C++
На этом установка OpenServer закончена.
Настройка OpenServer
После установки иконка OpenServer появится в нижней правой части экрана в виде красного или зелёного флажка. Переходим в Настройки -> Модули.
Здесь нас интересуют всего 2 параметра: HTTP (веб-сервер) и PHP. Если вы только начинаете изучать PHP, рекомендую выбрать последние версии PHP и веб-сервера Apache (только его, без Nginx).
Меню с настройками OpenServer
После сохранения настроек нажмите красный флажок и выберите Запустить. OpenServer запустится, либо выдаст ошибку.
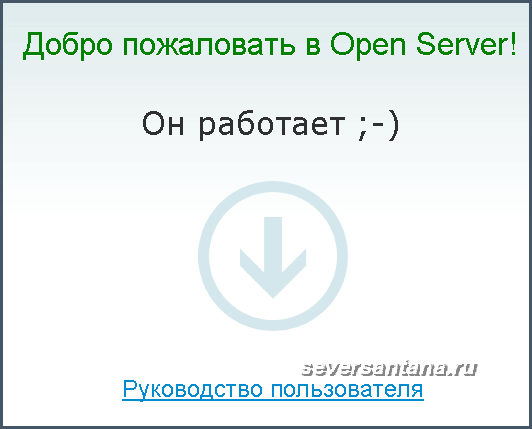
Чтобы убедиться в корректности установки, введите в браузере localhost/. Если вы увидите стартовую страницу OpenServer, значит всё в порядке.
Сообщение об успешной установке OpenServer
Создание сайта в OpenServer
Создавать сайты очень просто. Перейдите в папку domains и создайте папку с названием сайта, например test.
Папка domains в OpenServer
Перезагрузите сервер (клик по флажку и кнопка Перезапустить).
Создание папки и рестарт OpenServer
Теперь создайте в папке test файл index.html, напишите в нём любой текст и введите в браузере test/ (со слешем в конце, чтобы браузер понял, что это название домена, а не поисковый запрос).
Если вы увидели содержимое файла index.html, значит, всё работает правильно.
Если OpenServer не работает
OpenServer должен запускаться от имени администратора и иметь доступ к файлу hosts (C:WindowsSystem32driversetchosts для Windows 7).
Если OpenServer пишет, что 80-ый порт занят, скорее всего дело в настройках Skype. Перейдите в Настройки -> Дополнительно -> Соединение и снимите галочку с пункта «Использовать порты 80 и 443.
Отключение 80 порта в Skype
Если не сработало — возможно на компьютере установлены другие сборки (Denwer, AMPPS и т.п.), которые блокируют 80-ый порт. Если так, необходимо изменить используемый порт в настройках одной из программ.
При использовании Windows Server необходимо отключить все службы IIS.
Если проблема не решилась и Google не помогает, попробуйте обратиться на форум OpenServer.
Комментарии
[contents]
Open Server какую версию выбрать?

Установка Open Server — «базовая» редакция.
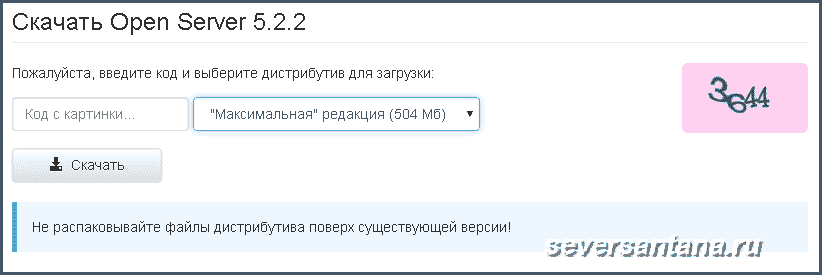
Переходим на страницу Опен Сервера с дистрибутивом, выбираем «базовую» редакцию, вводим капчу, кликаем на кнопку «Скачать»:
Открывается следующее окно:
Не жадности ради, а для эксперимента из предложенных вариантов скачать за деньги и бесплатно, выбираю вариант даром. И жду результата.
Потраченное время на скачивание архива (108 MB) составило 2 часа 4 минуты, это притом, что архив я закачивал через Internet Download Manager в восемь потоков.
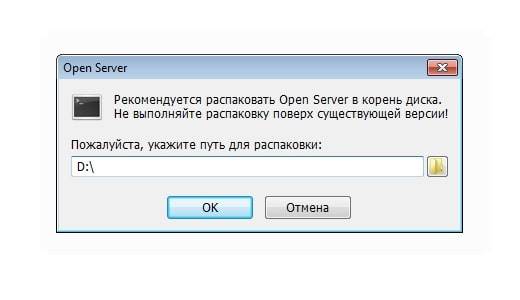
Распаковываем Опен Сервер, кликая на скачанный нами архив, и жмем в появившемся окне ОК:
После распаковки архива заходим в каталог Опен Сервера и кликаем на один из файлов exe. согласно вашей конфигурации компьютера — Open Server x64 или Open Server x86.
Я выбрал Open Server x64, кликнул по файлу, появилось следующее окно:
После выбора языка откроется окно с запросом об установке библиотек Microsoft Visual C ++ Runtime & Patches. Соглашаемся с установкой.
После загрузки библиотек программа просит перезагрузить компьютер, что мы и делаем.
Все, установка завершена. На панели задач (в моем случае) в скрытых значках появился красный флажок. У себя на компьютере я его вывел на панель задач.
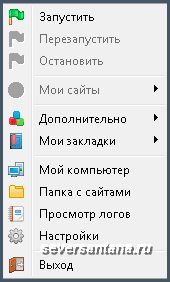
Красный цвет флажка означает, что локальный сервер не запущен. При нажатии на флажок, открывается меню сервера:
Проверяем работоспособность, кликаем на строку «Запустить», ждем запуска сервера. После запуска красный флажок заменится зеленым. Набираем в адресной строке нашего браузера — http://localhost/
При правильном раскладе на открывшейся странице видим следующее:
Настройка параметров локального сервера, установка WordPress
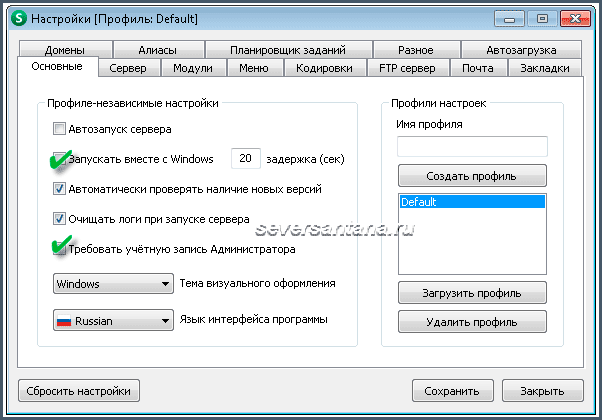
Пробежимся по настройкам. Открываем меню, заходим в пункт «Настройки», выбираем вкладку «Основные»:
Я помимо пунктов, отмеченных по умолчанию, отметил еще два. Запуск вместе с Windows для того чтобы не создавать лишний ярлык на рабочем столе.
И требование запуска программы с правами администратора. Рекомендация непосредственно самого разработчика портативного локального сервера.
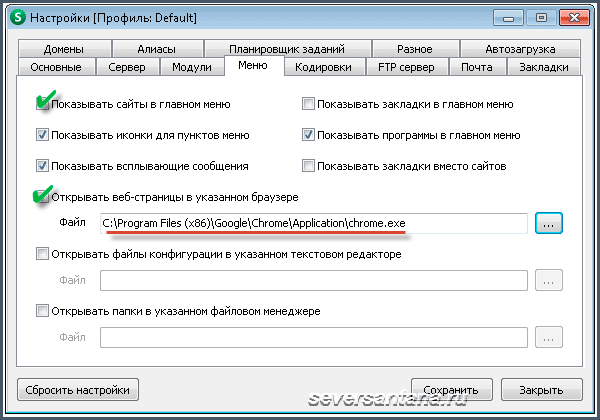
Во вкладке «Меню» сделал следующее:
Поставил галочку в чекбоксе «Показывать сайты в главном меню» для того, чтобы добавленные мной домены отображались в меню Open Server.
И выбрал браузер, для открытия веб-страниц указав путь к исполняемому файлу.
Остальные настройки локального сервера оставил по умолчанию.
Приступим к установке Вордпресс на локальный сервер.
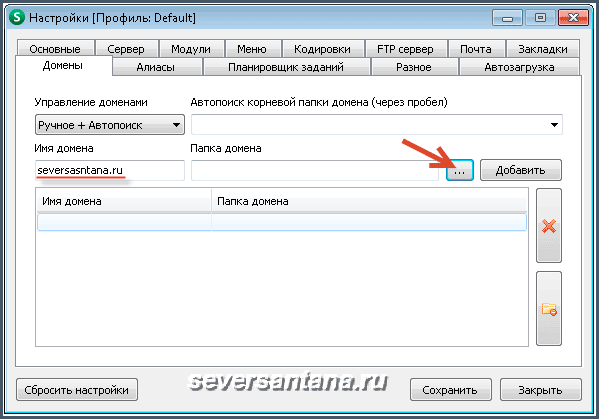
Заходим в настройки Опен Сервера, выбираем вкладку «Домены», прописываем название своего домена (для себя я прописал seversantana.ru), жмем на троеточие:
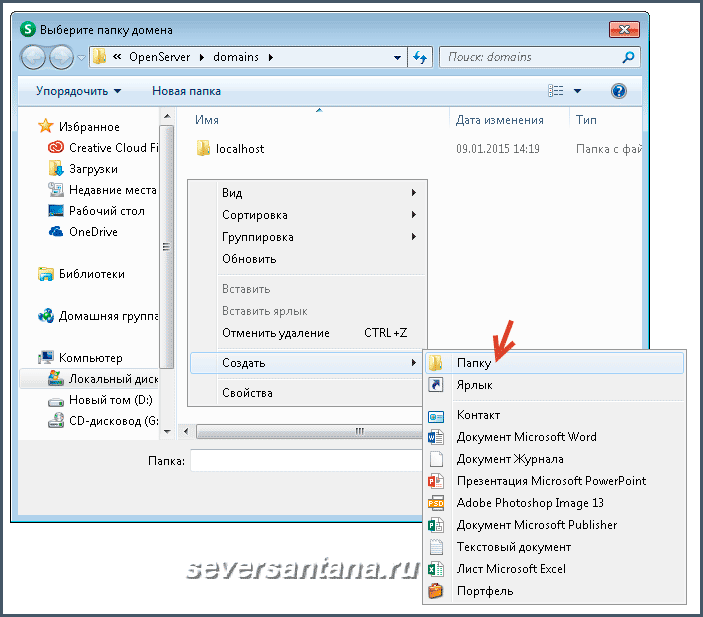
В новом открывшемся окне создаем под домен одноименную папку:
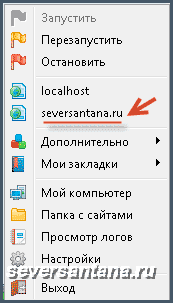
Жмем ОК, сохраняем, перезапускаем сервер. Если все сделано правильно, наша папка будет отображаться в меню Open Server:
Папка создана, осталось закинуть в нее распакованные файлы дистрибутива WordPress (свежий дистрибутив Вордпресс скачиваем отсюда).
Делаем это простым копированием файлов и каталогов из папки в папку, или с помощью Total Commander.
Из распакованного архива копируем только то, что находится внутри папки wordpress в созданную нами папку.
Находится наша папка в каталоге domains:
Почти все готово но, для того чтобы все заработало, осталось создать базу данных для Вордпресс.
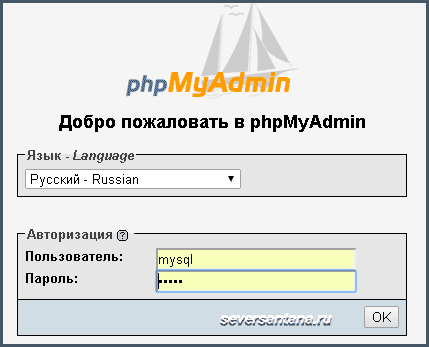
В меню Open Server на вкладке «Дополнительно» кликаем на «PhpMyAdmin».
В открывшемся окне выбираем русский язык.
Вводим ими пользователя — mysql.
Вводим пароль — mysql.
Жмем ОК.
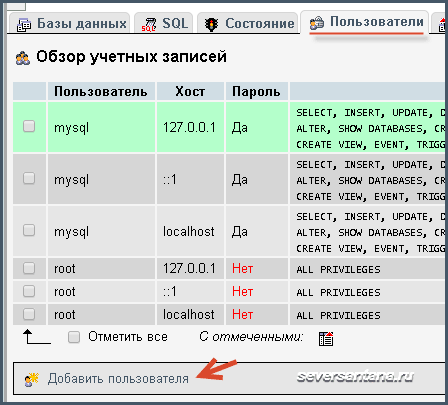
В следующем открывшемся окне выбираем вкладку «Пользователи» и кликаем на ссылку «Добавить пользователя»:
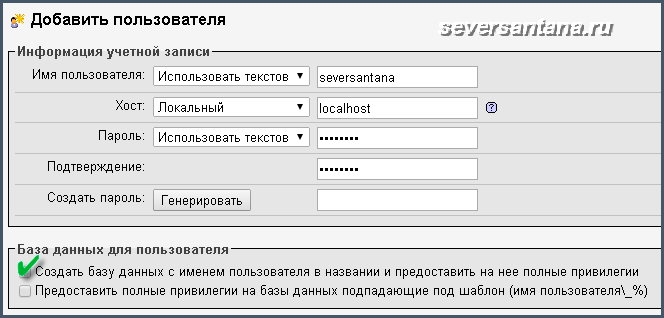
Далее, создаем имя пользователя базы данных.
Выбираем хост — localhost.
Придумываем пароль
(Сохраняем в укромном месте имя пользователя и пароль, далее они нам пригодятся.)
Отмечаем чекбокс, как показано на картинке.
Жмем на ОК в правом нижнем углу открытого окна.
Закрываем PhpMyAdmin — база данных создана.
Остался небольшой штрих переименовать файл wp-config-sample.php и внести в него кое-какие изменения.
Находим этот файл по следующему пути: openserver/domains/ваша папка (в моем случае seversantana.ru)
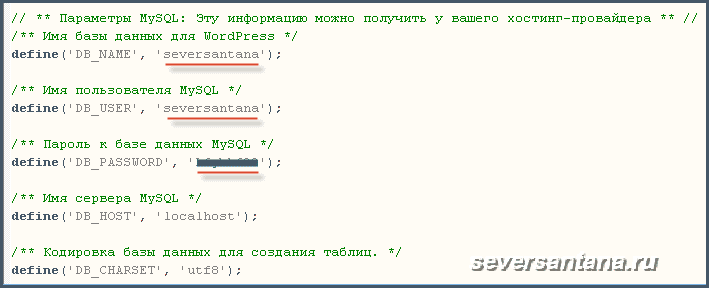
Переименовываем файл wp-config-sample.php в wp-config.php Открываем файл на редактирование (редактором Notepad++), и вводим наименование созданной нами базы данных, имя пользователя и пароль в поля указанные на скриншоте:
Сохраняем изменения, закрываем отредактированный файл. Заходим в меню Open Server, находим нашу папку, кликаем по ней, и видим следующее:
Открывшееся окно установки WordPress говорит о том, что все прошло замечательно. Локальный сервер настроен правильно, далее приступаем к настройке WordPress.
Почему не запускается Open Server?
Одна из причин того что локальный сервер Open Server не запускается может быть запущенная программа Skype.
Для того, чтобы локальный сервер заработал, выходим из Skype и запускаем Опен Сервер, а уже после этого Скайп.
Проблемы в работе локального сервера могут быть из-за установленного на компьютере антивируса. Если сервер при отключенном антивирусе запускается, значит надо разбираться со своим антивирусником. Добавить файлы Open Server в исключения антивируса установленного на компьютере, и все заработает.
У меня AVG и firewall COMODO на Опен Сервер не ругались по умолчанию.
Оцените статью: <center>Рекомендую почитать:</center>Новые комментарии на блогеИспользуемые источники:
- https://wpmaster.kz/ustanovka-open-server/
- https://www.programulin.ru/ustanovka-openserver
- https://seversantana.ru/instrumentyi-vebmastera/lokalnyj-server-open-server-ustanovka-i-nastrojka-rabota-s-wordpress.html
 Как обеспечить производительность баз данных Microsoft SQL Server, размещаемых в облаке
Как обеспечить производительность баз данных Microsoft SQL Server, размещаемых в облаке Резервное копирование системы Server 2012 R2
Резервное копирование системы Server 2012 R2 Часто задаваемые вопросы по функциональности и настройкам программного обеспечения серверов SkyLark SL NEO
Часто задаваемые вопросы по функциональности и настройкам программного обеспечения серверов SkyLark SL NEO






















 Настройка dns на контроллере домена. Как это сделать?
Настройка dns на контроллере домена. Как это сделать? Приручаем WSUS при помощи Ansible и не только
Приручаем WSUS при помощи Ansible и не только Проблема с лицензией Windows Server 2019 RDS
Проблема с лицензией Windows Server 2019 RDS Резервное копирование windows server систем
Резервное копирование windows server систем