Содержание
- 1 Создание нового документа
- 2 Выбор единиц измерения в документе
- 3 Выбор цветового пространства
- 4 Работа с листами (Artboard)
- 5 Фон рабочего пространства
- 6 Делаем сетку и направляющие
- 7 Вставка картинки
- 8 Изменение размера изображений и обрезка
- 9 Сохранение результата
- 10 Панели инструментов Adobe Illustrator
- 11 Рабочая среда Adobe Illustrator
- 12 Настройка рабочей среды
Топ игр весны 2020Подробнее
|
|
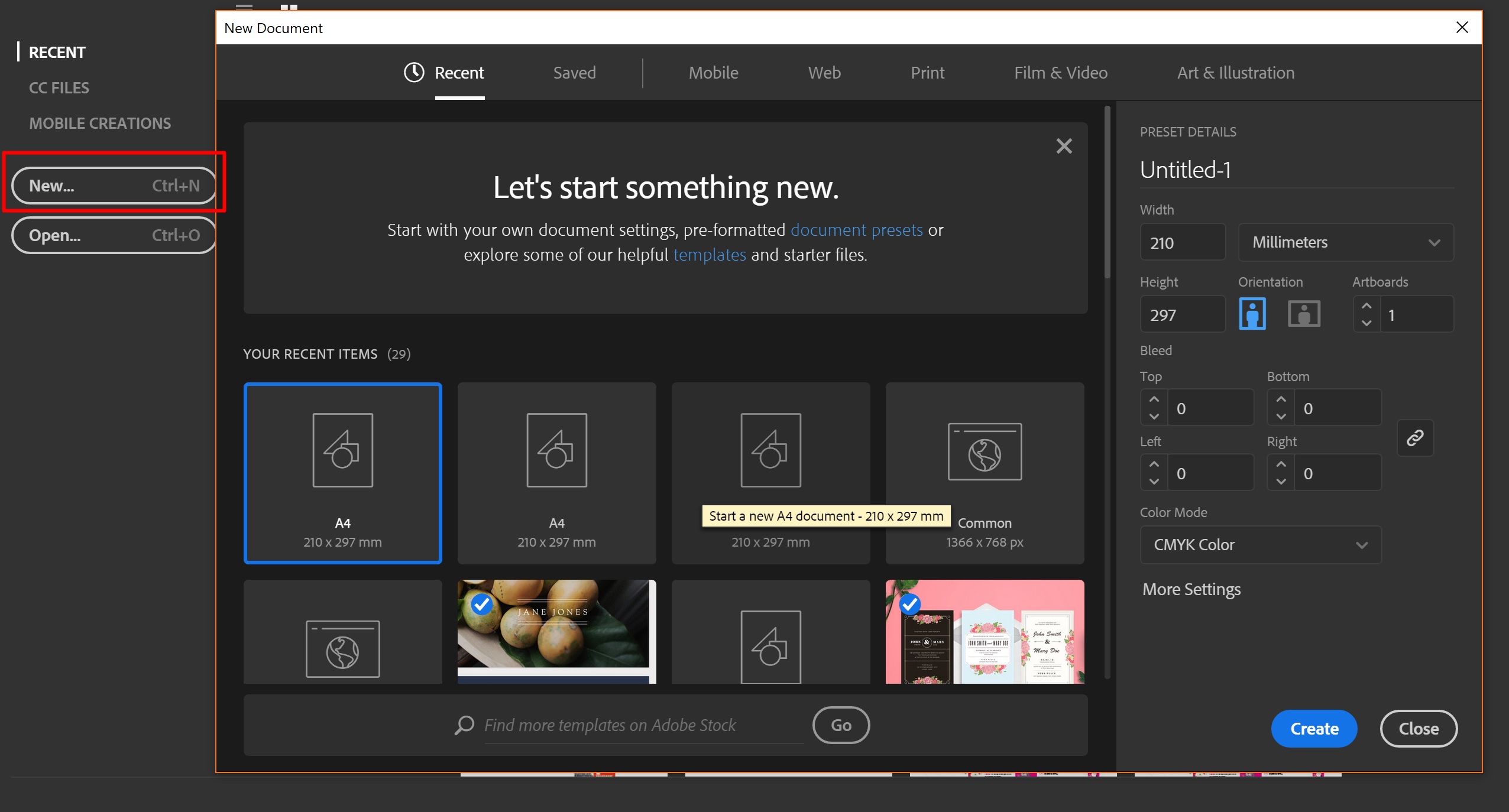
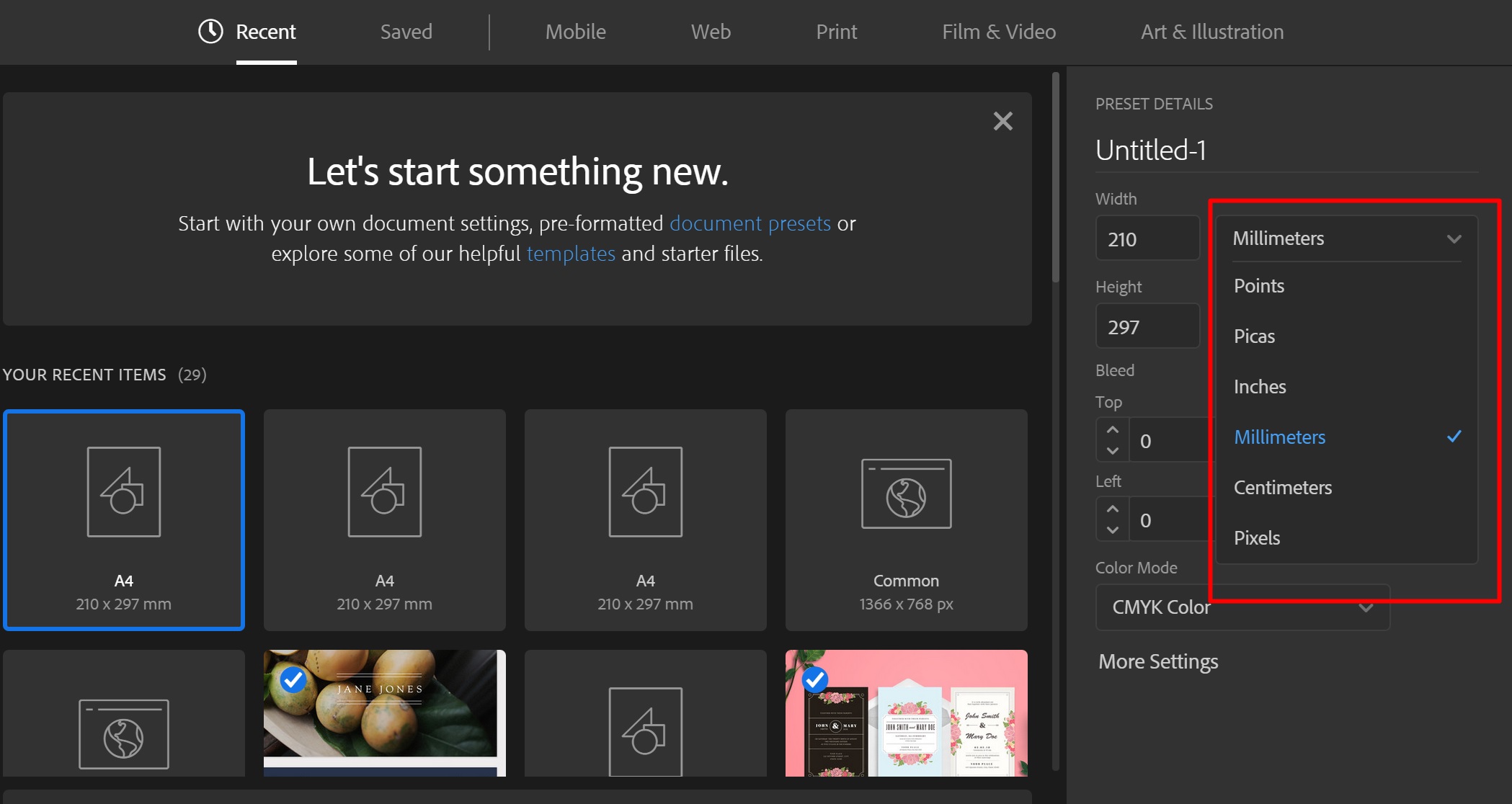
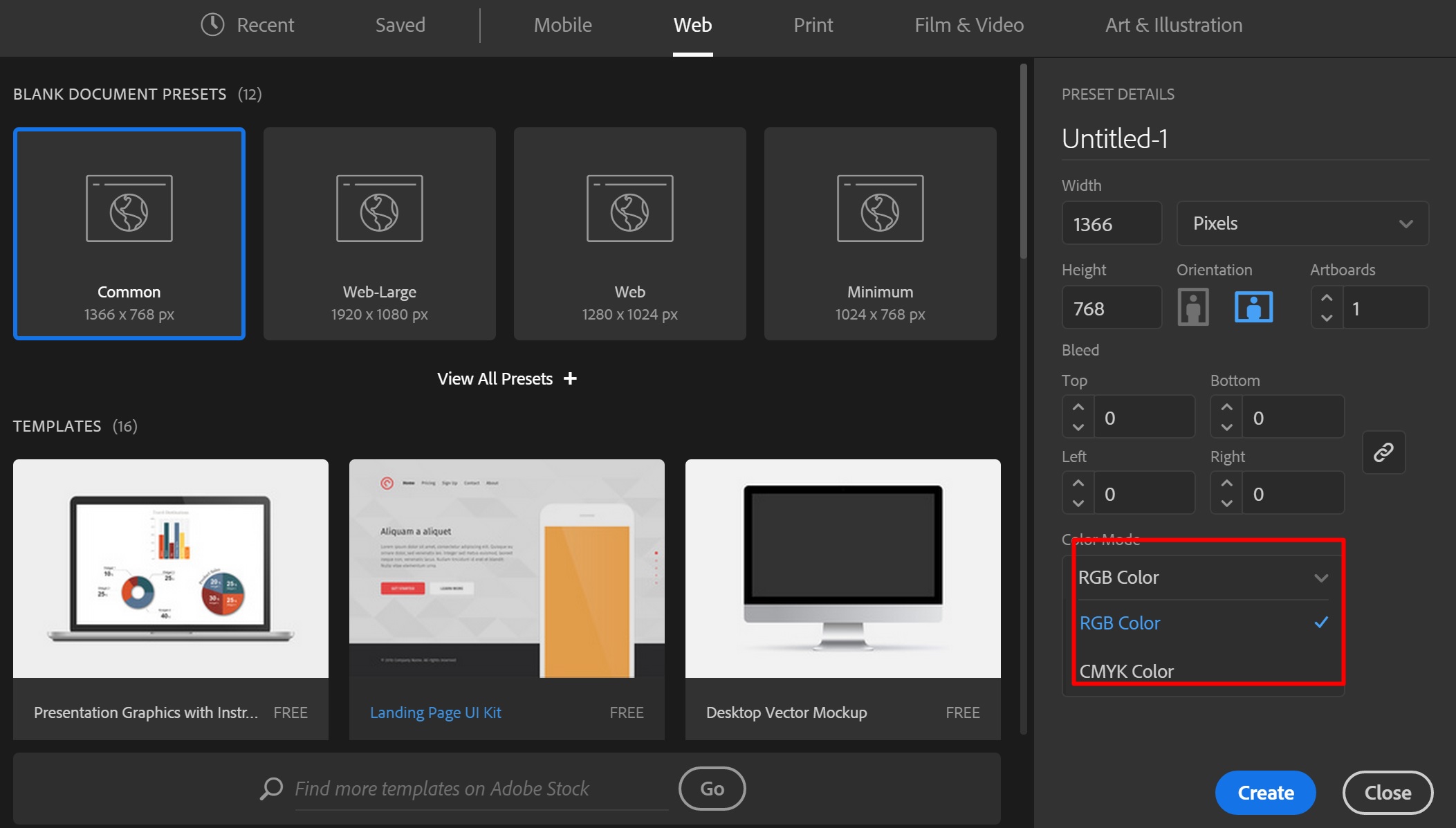
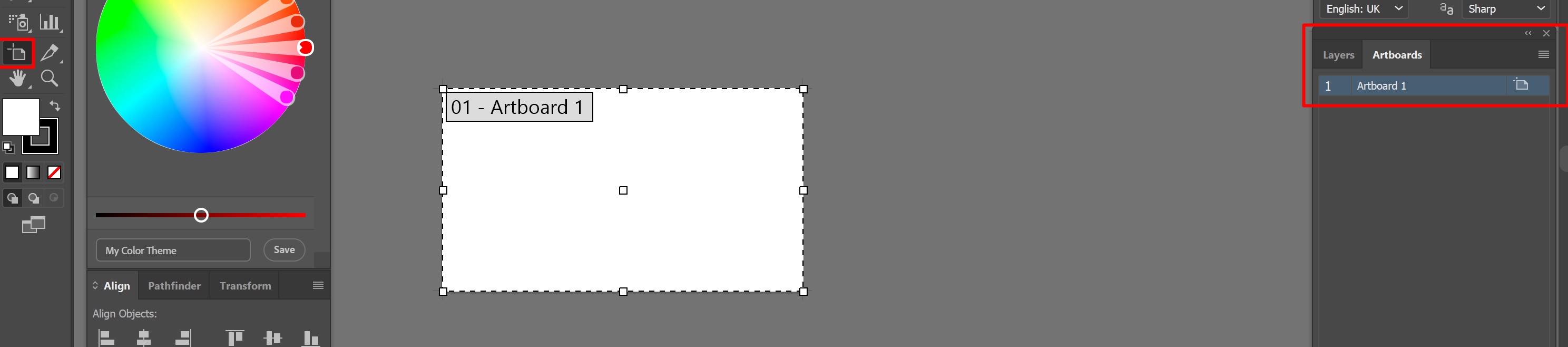
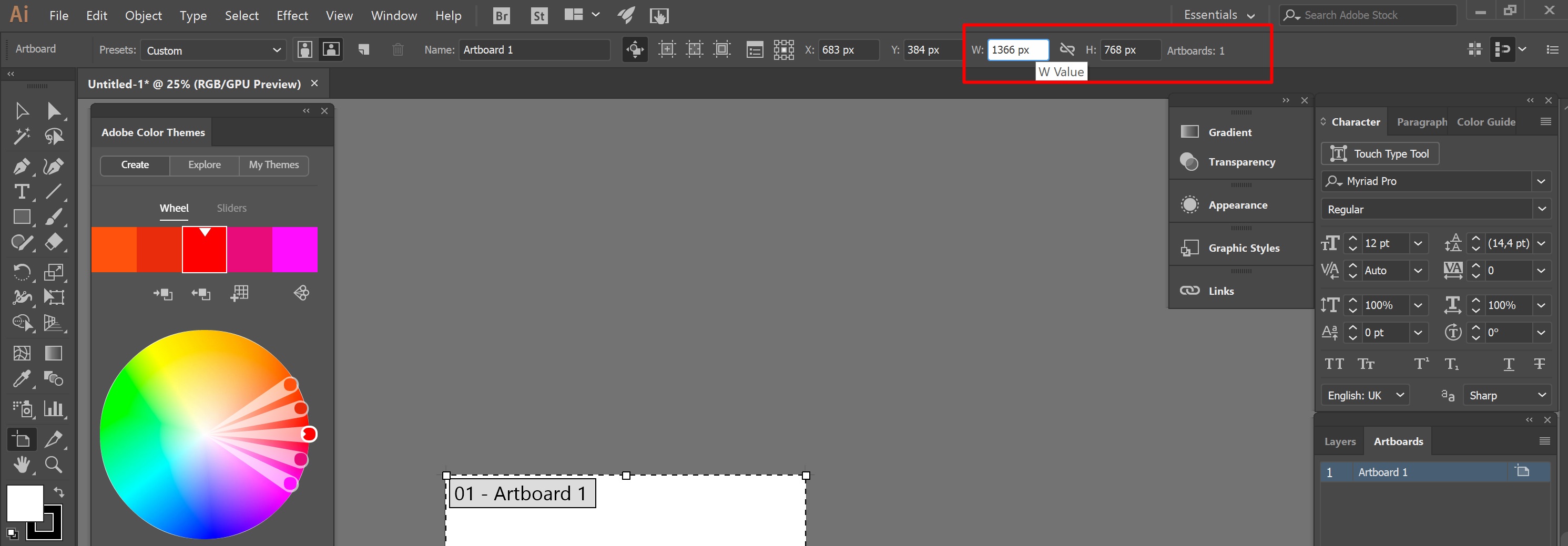
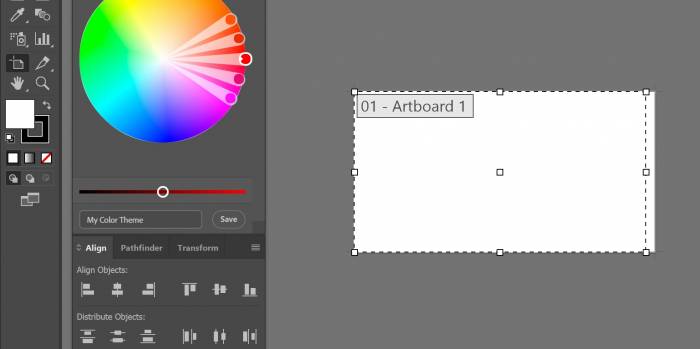
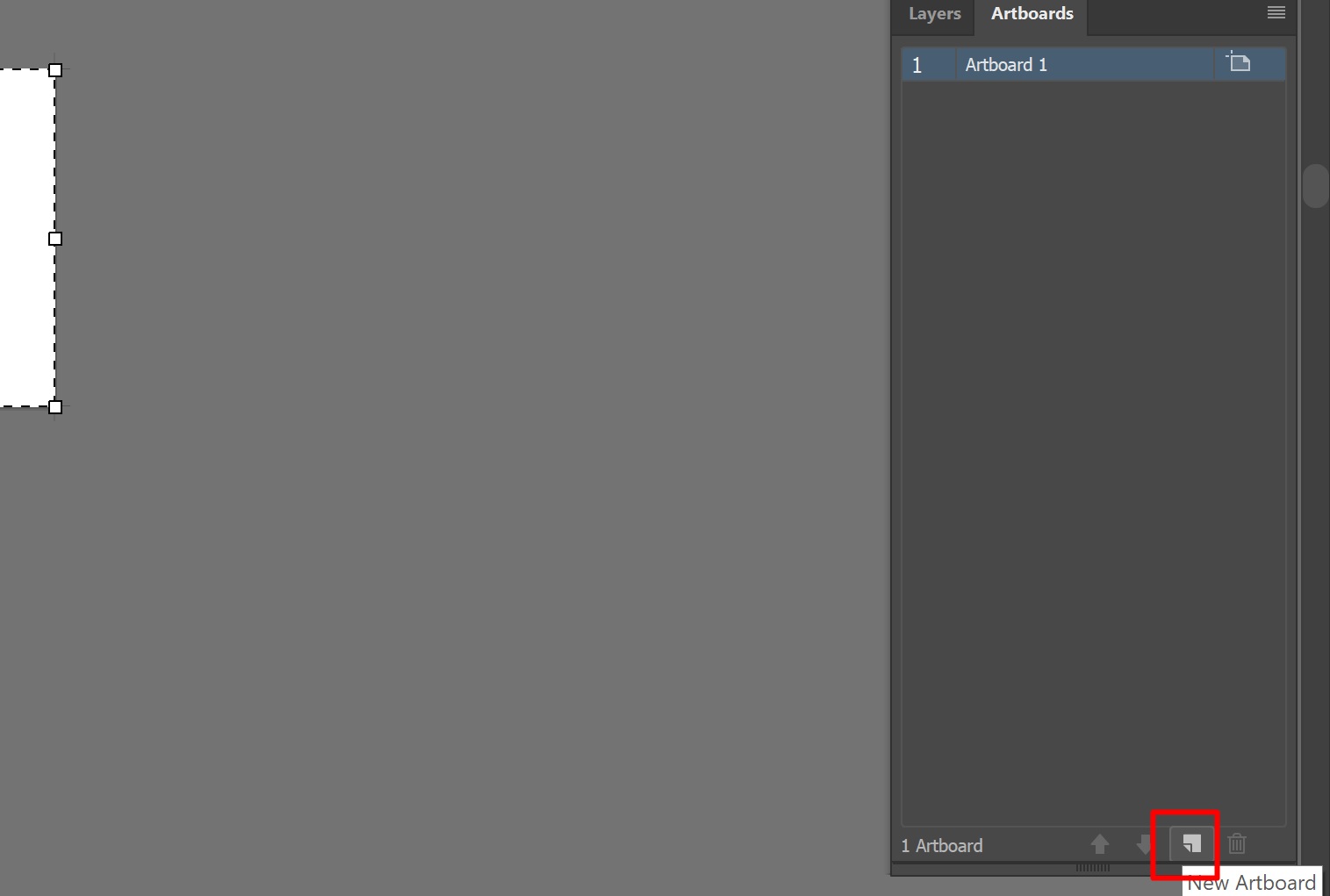
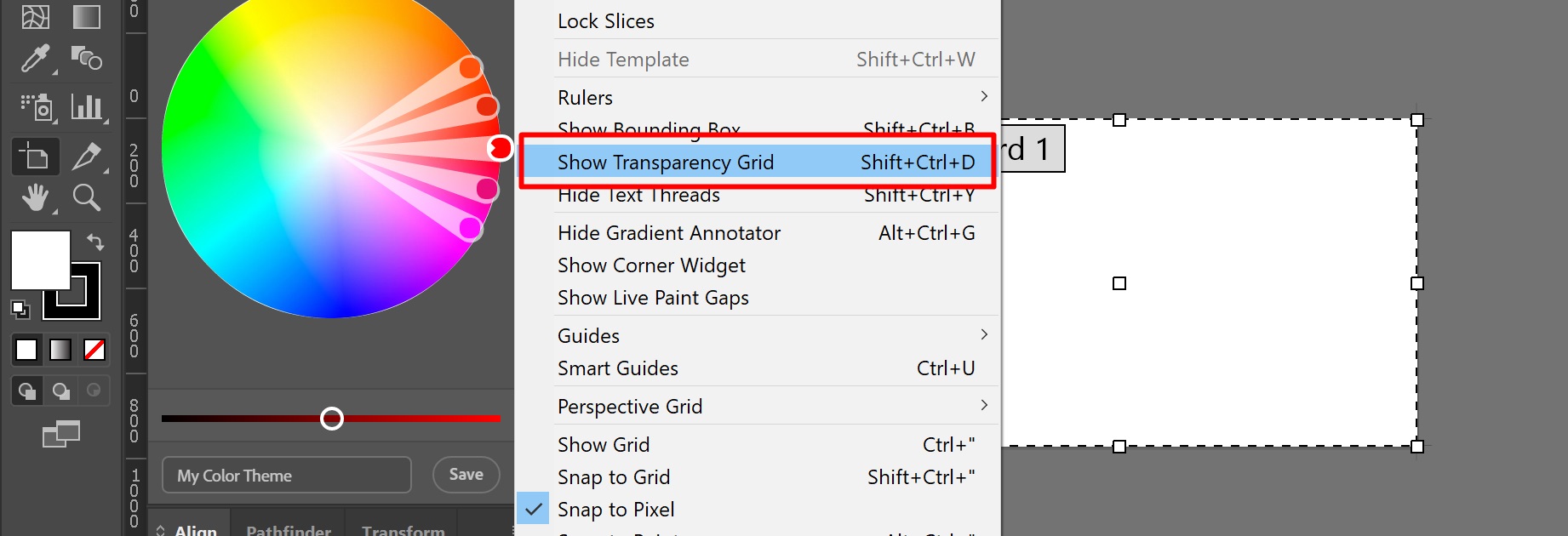
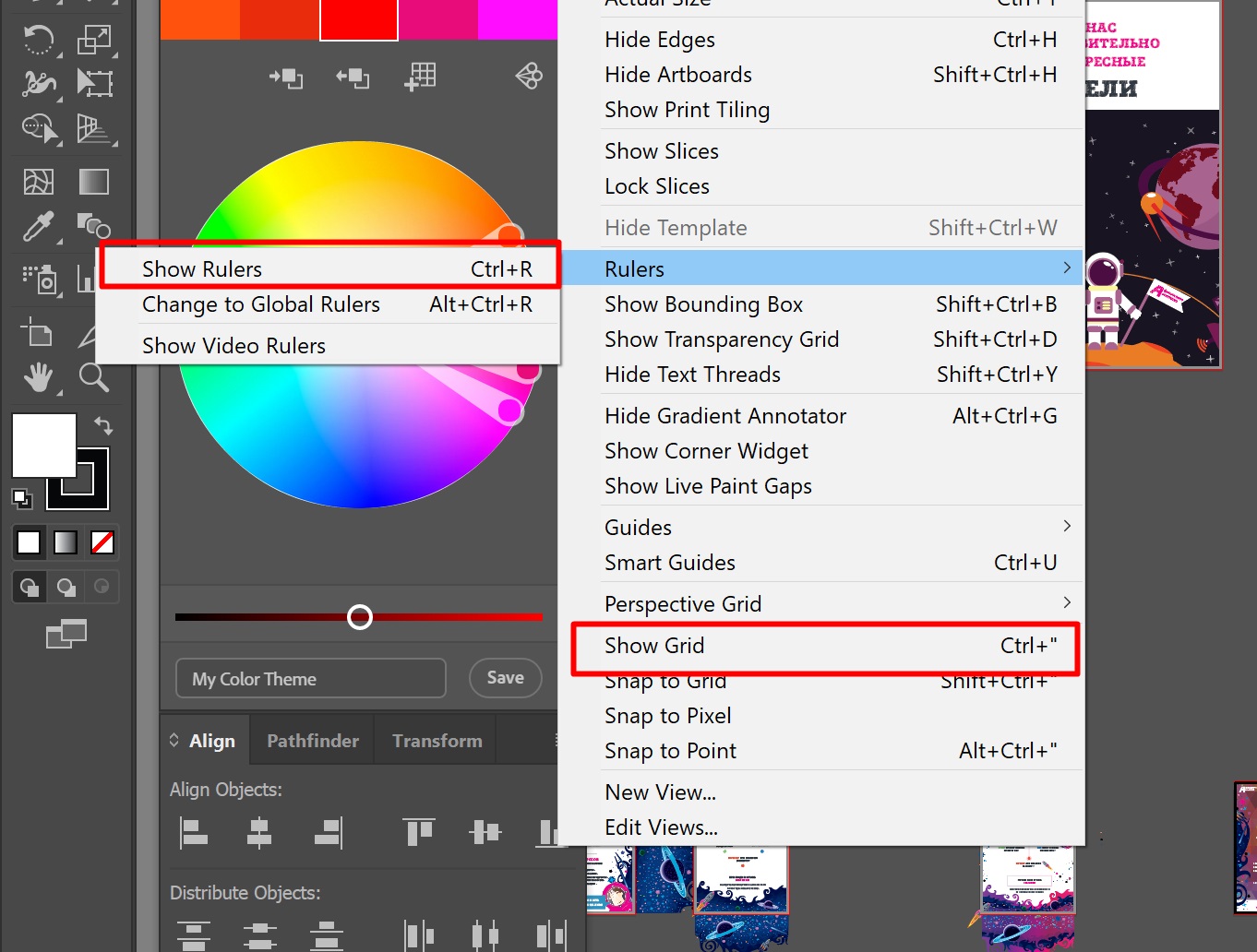
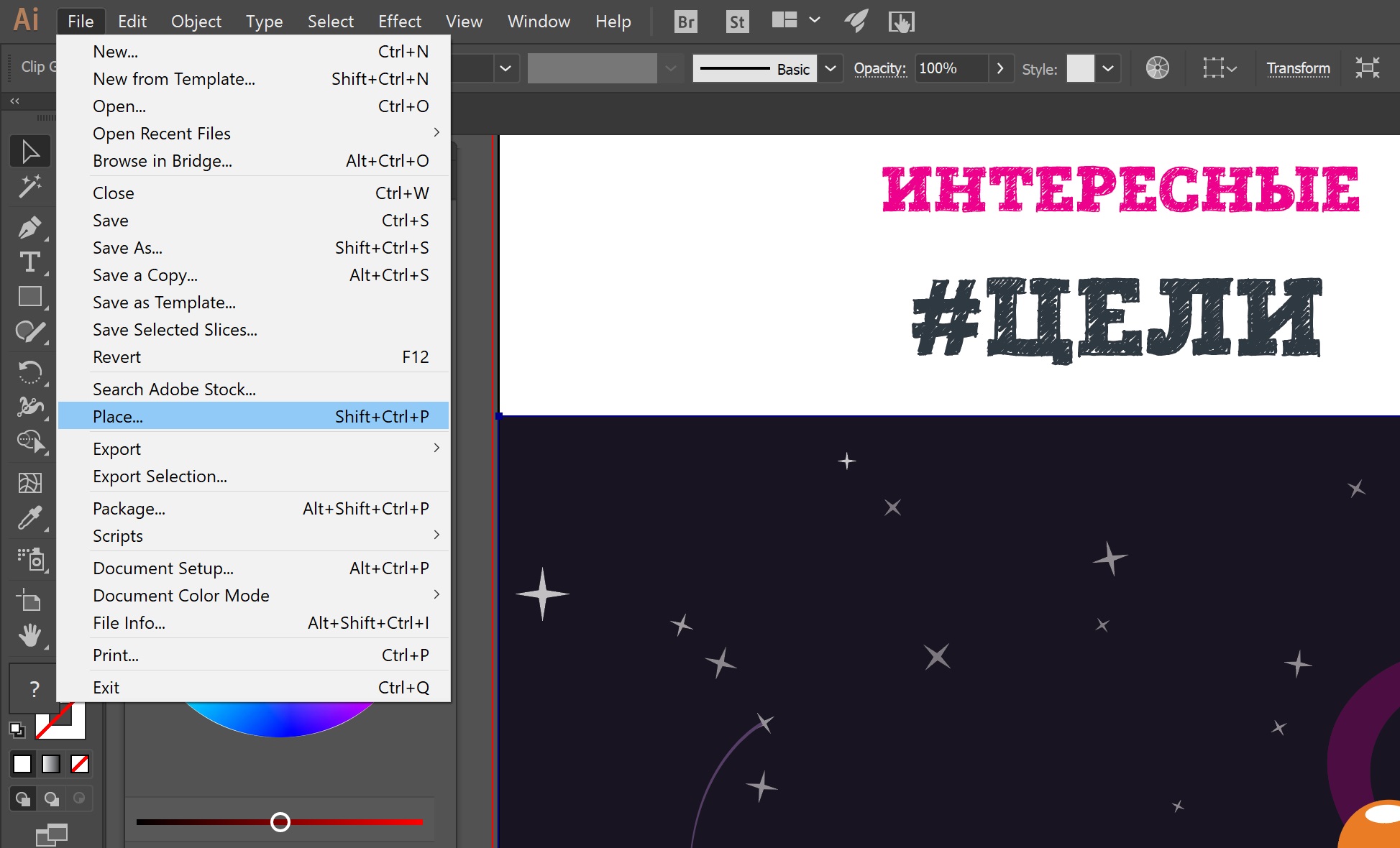
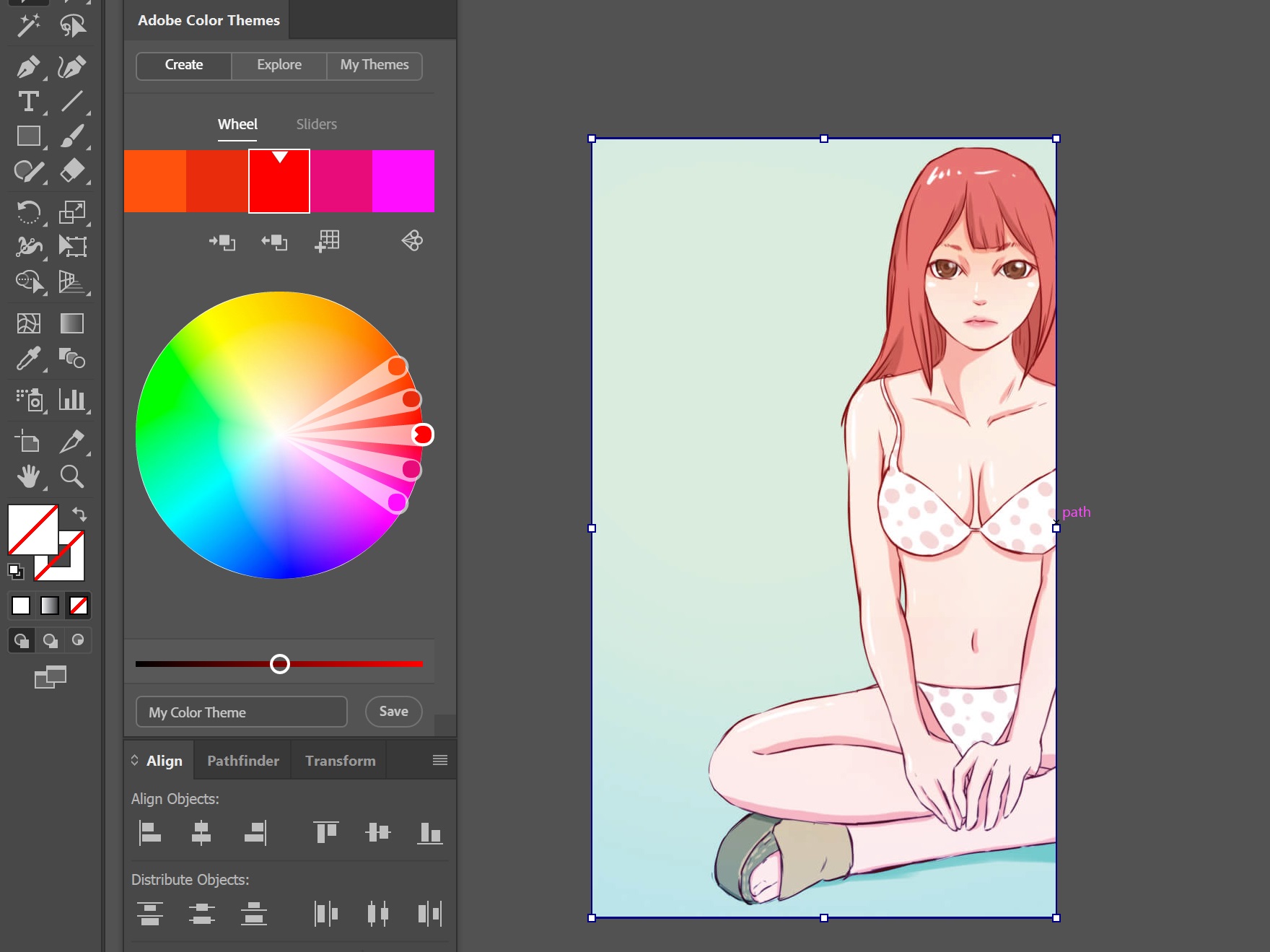
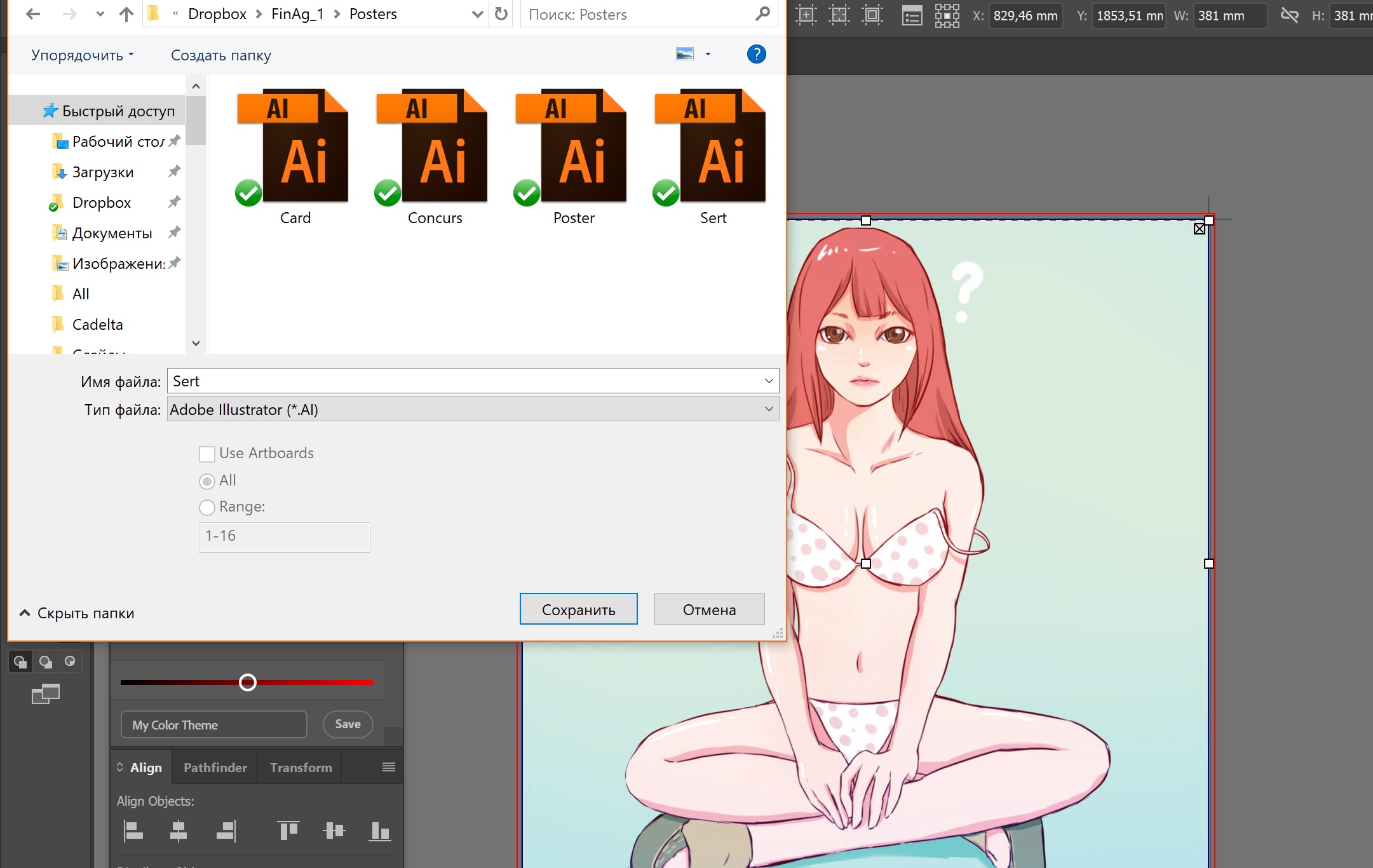
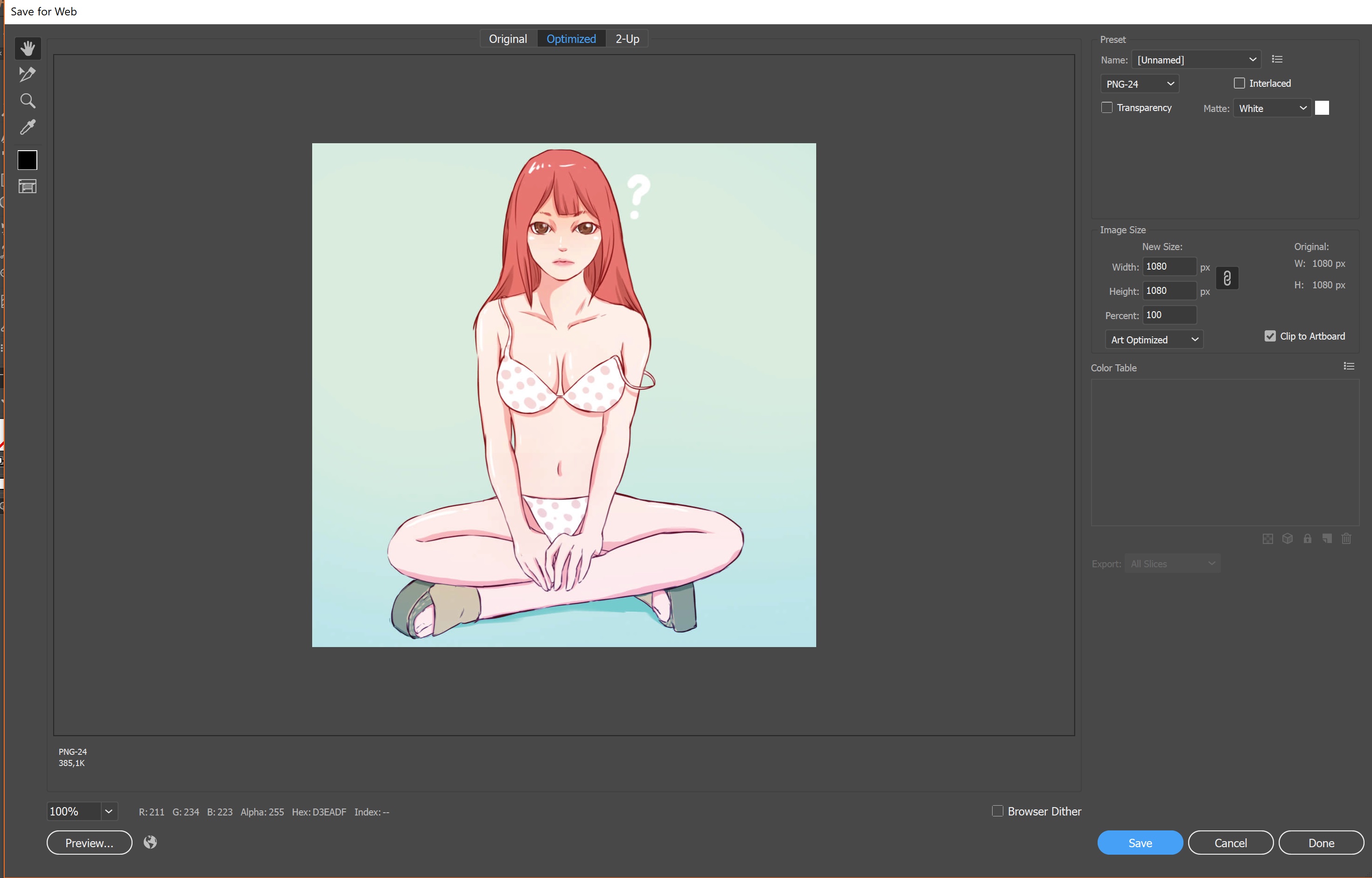
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом. Adobe Illustrator — это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов. Попробуем поэтапно разобраться в его возможностях на простых примерах. Создание нового документаВ начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации. Так же вы сами можете вызвать данный экран, выбрав File — New или нажав Cntrl+N  При создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем. Выбор единиц измерения в документеPixels — если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels) Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать. Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.  Важно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета. Выбор цветового пространстваВ этом пункте все довольно просто. Если ваша работа будет произведена из любого материала — то используйте CMYK. Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.  При печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре. Работа с листами (Artboard)Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа. Важно! Ваше рабочее пространство может отличаться от приведенного в примерах Изменение размера листа Чтобы изменить размер вашего листа, вам нужно: 1. Выбрать ваш artboard на панели artboards или нажать Shift+O  Если панель artboards не отображается, выберите в верхней панели пункт Windows — Artboards 2.1. На верхней панели ввести необходимые размеры  Иконка между двумя значениями — это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным 2.2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.  Создание нового листа Для создания нового Artboard нажмите на значок на панели Artboards  Также вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте. Фон рабочего пространстваИногда для работы нам может потребоваться прозрачный фон. По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View — Show transparency grid или нажать Cntrl+Shift+D  Повторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator Делаем сетку и направляющиеИногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.  Что бы включить их отображение, перейдите во вкладку View — Show Grid (Cntrl+») для сетки и View — Ruller — Show Ruller (Cntrl+R) для направляющих. Крайне рекомендуем так же включить Smart guides (Cntrl+U) — они незаменимы при выравнивании элементов и вообще крайне полезны в работе. Вставка картинкиВставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область. Или вы можете нажать File — Place (Shift+Cntrl+P)  Не все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей. Изменение размера изображений и обрезкаИзменение размера Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться. Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций Обрезка изображения Для обрезки вашего изображения просто выберите его и нажмите Cntrl+7  Этим способом Illustrator не хочет обрезать иллюстрации и другие векторы, но можно схитрить. Просто создайте блок нужного размера, подложите его над вашей иллюстрацией и нажмите Cntrl+7. И Illustrator обрежет ваш вектор под размер блока. Сохранение результатаВы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
 Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
 Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif Иллюстрация: Korn Zheng |
Популярные публикацииСамые популярные публикации по теме
Новые публикацииСамые свежие публикации на сайте |
tsar slowpoke</dd>—> / 31 августа 2017КатегорияГайды</dd>
Панели инструментов Adobe Illustrator
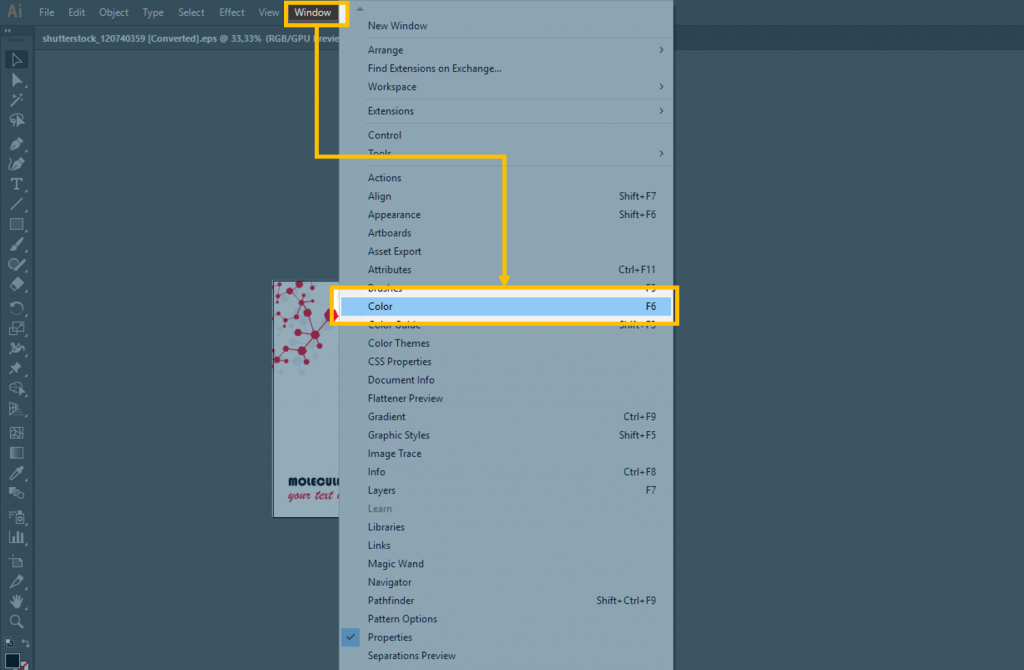
При работе в Adobe Illustrator можно использовать разнообразные панели инструментов. Чтобы открыть ту или иную панель, нужно обратиться в меню Window (Окно), либо использовать соответствующие горячие клавиши.
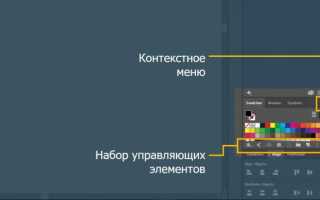
Каждая панель имеет собственный набор управляющих элементов (внизу) и контекстное меню (справа наверху).
Панель «Инструменты»
Сейчас будет жуткая тавтология ? Среди панелей инструментов есть панель с названием «Инструменты», инструменты которой используются для создания, выделения и редактирования объектов. На самом деле все просто — это самая часто используемая панель, которая при первом запуске появляется в левой части экрана.
Чтобы отобразить название инструмента, наведите на него курсор. Для выбора вложенных инструментов нужно нажать и на секунду задержать левой кнопкой мыши на инструменте до появления списка вложенных инструментов.
У некоторых инструментов есть параметры, которые отображаются, если дважды щелкнуть по нему. Подробнее о панели «Инструменты».
Как создать собственный набор инструментов
Собственный набор инструментов создается с помощью команды Window (Окно) → Tools (Инструменты) → New Tools Panel (Новая панель инструментов).
Для добавления инструментов перетащите их из основной панели в новую.
Перемещение панелей
Набор панелей, отображаемых вместе, называется блоком. Любую панель можно разместить где угодно. Чтобы переместить панель, щелкните мышкой на заголовке и перетащите ее. При перемещении панели в другой блок, вокруг панели появляется синяя подсветка в виде вертикальных или горизонтальных линий, которые показывают, где именно панель будет располагаться в новом блоке.
Любая панель или группа панелей может быть закреплена или откреплена, раскрыта или свернута. Чтобы свернуть или раскрыть панель, дважды щелкните на ее заголовке.
Часто используемые панели удобно держать в открытом виде либо в виде вкладок.
Рабочая среда Adobe Illustrator
Обычно несколько панелей инструментов располагают в едином блоке в виде вкладок. Упорядоченное расположение панелей и окон в Adobe Illustrator называется Workspace (рабочая среда). Можно создать и сохранить несколько рабочих сред: например, для рисования, редактирования, работы с планшетом. Текущую можно посмотреть в правом верхнем углу окна программы, там же можно переключаться между средами в процессе работы.
При первом запуске программы открывается рабочая среда Essentials (Основные сведения), которая содержит удобный стартовый набор панелей.
Настройка рабочей среды
Рабочие среды позволяют запомнить текущее расположение панелей на экране. Можно создать и сохранить собственную рабочую среду. Для этого выберите New Workspace (Создать рабочую среду) в меню переключения между рабочими средами (справа вверху), а затем добавьте и упорядочите необходимые вам панели инструментов.
Восстановление рабочей среды в Adobe Illustrator
Если вдруг вы что-то перемудрили с настройкой панелей и нужно срочно вернуть все «как было», можно восстановить исходное состояние любой рабочей среды. Для этого выполните команду Reset… (Восстановить…) в меня переключения между рабочими средами.
Экспорт настроек
Настройки также можно экспортировать для использования на компьютерах коллег или создания резервной копии настроек. Для этого выберите команду Edit (Редактирование) → My Settings (Мои настройки) → Import Settings/Export Settings (Импорт/Экспорт).
О презентациях, дизайне и работе в PowerPoint читайте на www.beyondslide.ru
Самая главная фраза в подобных топиках: «Не важно каким софтом вы пользуетесь — важен только результат».
Сегодня я хочу рассмотреть некоторые аспекты создания интерфейсов для приложений и для веба в Иллюстраторе. Все скриншоты ниже из версии CC, но в более ранних версиях тоже было все необходимое для работы с интерфейсами.
Справка
В те далекие-далекие времена, когда Иллюстратор был впервые представлен общественности, он позиционировался как продукт для создания графики для печатных изданий. Но с развитием технологий и появлением новых требований, Иллюстратор приобрел много полезных функций, которые были применимы уже далеко не только в верстке печатных изданий. В первую очередь его полюбили дизайнеры интерфейсов, когда появились первые айпады с ретина-дисплеями: тогда можно было нарисовать макет в одном размере, а затем конвертировать его с сохранением всех пропорций под ретину примерно за 5 секунд. Как вы понимаете, сделать аналогичную операцию в фотошопе крайне сложно, для этого нужно следить, чтобы все объекты были “смартами”, чтобы все маски и папки включены, чтобы ничего не потерялось при масштабировании и тд…
Это было небольшое отступление, а теперь по теме.
Теория “векторных интерфейсов”
Настройка Иллюстратора
После того, как мы определились с размерностью, пора переходить к настройке Иллюстратора, чтобы и он понял, что мы будем создавать интерфейс и минимальная единица измерений — это пиксель. Для этого при создании нового документа необходимо установить галочку “Align new objects to pixel grid” — привязывать новые объекты к пиксельной сетке:
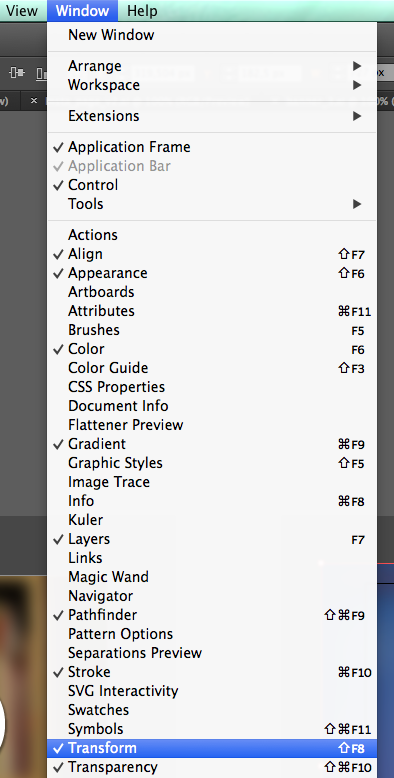
Если при создании нового документа, вы этот шаг пропустили или забыли, то в открытом документе необходимо найти панель трансформации Window — Transform:
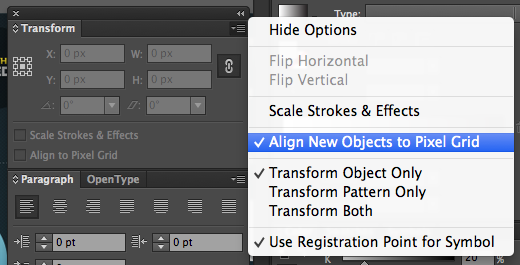
И в самой панели установить галочку:
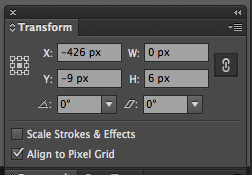
Если же вы уже создали некоторые объекты, которые не были привязаны к пиксельной сетке, то и это поправимо. В том же окошке Transform есть галочка “Align to pixel grid” — эту галочку можно поставить только когда у вас выделен 1 или несколько объектов на рабочей области:
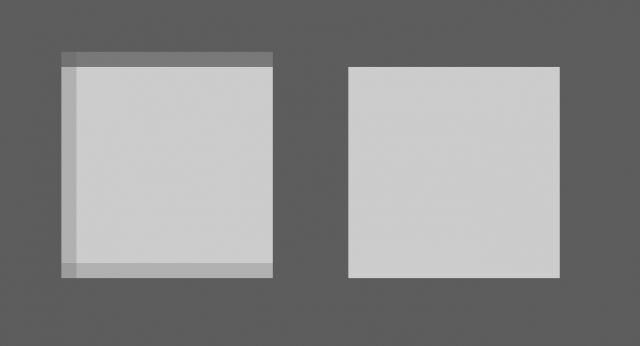
В результате преобразования вы увидите, что все “полупиксели” которые были у обычного объекта исчезли:
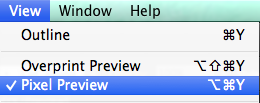
Кроме того, я должен отметить, что Иллюстратор, начиная с версии 12 (пакет CS2) начал поддерживать режим “Pixel preview” — режим отображения пикселей при приближении. Если коротко, то эта функция включает режим Фотошопа. Т.е. при приближении объектов они будут отображаться как растровые, а не как векторные (а иллюстратор создает именно векторные объекты, пригодные для любого масштабирования). Для активации этой функции нужно перейти в меню «View»:
Преимущества Иллюстратора
1. Масштабирование Несмотря на то, что только для начала работы необходимо проделать некоторое количество действий, плюсы, которые вы обнаружите при работе с Иллюстратором, перекроют затраченное ранее время. Во-первых, как я уже ранее сказал, все объекты, которые вы создаете в иллюстраторе — векторные. А это значит, что никто и ничто не мешает вам увеличить кнопку в 5 раз без потери качества, не перерисовывая ни одного элемента.
2. Работа с объектами Разница в работе с объектами в Фотошопе и Иллюстраторе видна при первом же знакомстве с программой. Т.к. все объекты векторные.
3. Один объект = Один объект Иллюстратор предоставляет уйму возможностей работы с объектами: вы можете добавлять бесконечное количество заливок и обводок для одного единственного элемента. Это значит, что создавать кнопки с градиентом, текстурой, бликом, тенюшкой и засветом вы можете используя только дополнительные слои заливки и обводки, а не создавать бесчисленное количество слоев, которые потому нужно не забыть сгруппировать и ничего не потерять.
4. Символы для повторяющихся объектов Скорее всего этого совета вы не встретите на просторах интернета, поэтому записывайте. Если вы заранее знаете, что в вашем макете какой-либо элемент будет повторяться более 2-х раз (или любое другое число, равное количеству изменений, которые вам не лень делать), то сразу же конвертируйте этот элемент в Символ:
Теперь ваш объект стал символом — это значит, что если вы его скопируете хоть 100 раз, вам не придется менять все 100 копий, достаточно будет поменять только 1, а изменений произойдут сразу в 99 его копиях.5. Динамические фильтры Что такое фильтр, я думаю, объяснять нет смысла. А вот динамический фильтр — это фильтр, свойства которого не фиксируются навсегда, а остаются переменными и вы их сможете в любой момент изменить. Скругление углов, изменение формы, блюр, цвет, штриховка, заливка, градиент и другие — все эти фильтры накладываются на объекты как в Фотошопе, но после их применения вы всегда сможете изменить их параметры на любые другие. А если воспользоваться специальными плагинами, например от Astute Graphics, то возможности фильтров еще более расширяются и вам становятся доступны такие функции как общая граница, кадрирование, зеркальное отображение, фракталы и другие.
Пожалуй, это все, что необходимо знать для начала работы с интерфейсами в Adobe Illustrator. Конечно, я не ставил перед собой целью научить рисовать сами интерфейсы, я лишь хотел раскрыть особенности удобной работы с ними не во всем привычном Фотошопе, а в более гибком Иллюстраторе.
Если у вас остались какие-то вопросы — задавайте, буду рад помочь.
Автор: Павел Рябов
Используемые источники:
- https://cadelta.ru/guides/id532
- https://beyondslide.ru/ai-workspace/
- https://infogra.ru/lessons/create-ui-in-illustrator
 В ворде пропала лента инструментов — как ее вернуть
В ворде пропала лента инструментов — как ее вернуть Что делать если в AutoCAD пропала панель инструментов?
Что делать если в AutoCAD пропала панель инструментов? Как настроить под себя панель быстрого доступа в Word 2010
Как настроить под себя панель быстрого доступа в Word 2010












 Где находится панель управления в Windows 10
Где находится панель управления в Windows 10 Основные моменты использования ленты в autocad
Основные моменты использования ленты в autocad Интерфейс KOMPAS 3D и его настройка
Интерфейс KOMPAS 3D и его настройка Скрытые возможности Android, о которых должен знать каждый
Скрытые возможности Android, о которых должен знать каждый