Содержание
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. Продолжаю цикл статей, которые касаются мероприятий по оптимизации, и сегодня настал черед для настройки использования в этих целях кэша браузера со стороны пользователей, что является очередным шагом выполнения рекомендаций Google Page Speed по ускорению сайта.
Оглавление
Каждое действие, позволяющее приблизиться к этой цели, будет плюсом в продвижении веб-ресурса, а потому не поленитесь хотя бы взглянуть на материалы, где я давал описания оптимизации картинок, объединения изображений в спрайты, а также сокращения CSS и скриптов, что, несомненно, вам поможет в реализации общей задачи.
В продолжение я постараюсь предоставить внятные инструкции по настройке кэширования в браузере путем внедрения специального кода в замечательный файл .htaccess. Правда, это не всем и не всегда может помочь, но обо всем чуть ниже.
Рекомендация PageSpeed — используйте кэш браузера
Думаю, каждый из вас представляет себе, что такое кэширование, хотя бы в общих чертах. На всякий случай объясню вкратце. Допустим, читатель открывает в окне браузера страницу вашего ресурса, все составляющие которой (содержание, стили, скрипты и т.п.) загружаются с сервера хостинга, что занимает определенное время.
Предположим, у нас есть возможность запустить механизм, который позволит сохранить копии элементов страниц прямо в web-обозревателе того пользователя, который их посещает. Тогда при каждом следующем обращении все эти элементы будут браться прямо из кеша браузера (что это такое и как его очистить?) посетителя, то есть из специальной папки, которая располагается на жестком диске его компьютера.
Выигрыш в скорости загрузки будет налицо. Вот такой алгоритм мы и будем изучать в настоящей статье. Кстати, в дополнение темы можете почитать о том, как наряду с ускорением сайта можно добиться снижения нагрузки на сервер хостинга, что весьма актуально в наши дни.
Пару-тройку лет назад я рассказывал об оптимизации одного из своих проектов на основании анализа Пейдж Спид, осуществленного посредством расширения (сейчас доступен только онлайн сервис), которое давало более детальную картину.
Тогда после процедуры gzip сжатия файлов CSS, JS, HTML следующим по приоритету советом была как раз необходимость использования кэша браузера:
После того, как мне удалось включить кэширование в браузере пользователей, картина в окне Page Speed стала немного более привлекательной (проблема переместилась из желтой в зеленую зону), хотя и остались в списке некоторые элементы, подгружаемые со сторонних ресурсов (но повлиять на их оптимизацию нет возможности):
У моего теперешнего хостера кэширование включено, поэтому при анализе этого блога в упомянутом чуть выше online сервисе Pagespeed отразились опять же только внешние элементы, которые мне не подвластны (Граватар, контекстная реклама, Яндекс Метрика, Гугл Аналитикс):
Далее мы и разберем уже конкретные практические шаги, нужные для выполнения рекомендации «Используйте кеш браузера», чтобы исправить создавшееся положение. Надеюсь, они дадут вам возможность все же настроить кеширование в браузерах должным образом.
Настройка кеширования в браузере пользователей в целях увеличения скорости сайта
Помните, в начале поста я обмолвился, что предлагаемый вариант не являются стопроцентно универсальным и подойдет не всем? К сожалению, это так. Дело в том, что этот метод годится только для серверов, управляемых ПО Apache (коих, правда, подавляющее большинство).
Более того, описанные ниже телодвижения дадут результат только в том случае, ежели у вас работает Апач в чистом виде. Если используется связка Apache + nginx, то настраивать придется последний, и в этом случае владельцам сайтов на разделенном виртуальном хостинге без помощи не обойтись. Так что придется обратиться к хостеру (впрочем, тоже вариант).
Итак, производить настройку выдачи страниц из кеша мы будем путем указания специальных директив, которые прописываются в файле .htaccess, являющемся ничем иным как средством удаленного администрирования сервером, где расположен ваш проект.
Все действия по редактированию на сервере должны быть контролируемыми с вашей стороны, поэтому обязательно делайте копии подлежащих изменению файлов с тем, чтобы при возможной ошибке вернуть исходное состояние сайта.
Находится .htaccess обычно в корневой директории (папке public_html или htdocs) вашего сайта. Для начала проверьте его наличие, подсоединившись к удаленному серверу, где хостится ваш проект, посредством ФТП-соединения (тут у меня разобран по косточкам менеджер Файлзилла). Если вы файла .htaccess в корне не наблюдаете, то попробуйте из верхнего меню FileZilla выбрать «Сервер» — «Принудительно отображать скрытые файлы»:
Если и в этом случае он не появится (что, впрочем, маловероятно), примените замечательный редактор Нотепад плюс плюс и создайте в нем такой файл:
Далее необходимо, воспользовавшись все тем же Notepad++, вписать в .htaccess последующий ниже код, который содержит директивы для управления сайтом применительно к возможности кеширования его статических элементов в браузерах посетителей.
Начиная с этого места я решил немного углубиться в суть вопроса. Те, кто теоретически уже подкованы в достаточной мере, могут просто пропустить несколько последующих абзацев и сразу скопировать нужные коды, которые последуют ниже.
Если говорить конкретно, то посредством конфигурационного файла .htaccess мы должны дать команду браузерам пользователей при следующих посещениях ими сайта подгружать статические элементы страниц уже из папки кэша, расположенной на компьютере, а не напрямую с сервера, что и даст так нужный нам выигрыш в скорости загрузки.
В целях решения этой задачи нужно включить в ответ сервера соответствующие HTTP заголовки, в которых будет содержаться необходимая информация. Поговорим об этом подробнее.
Во-первых, необходимо обеспечить своевременное обновление веб-обозревателями кэшируемых объектов в интересах пользователей, которые будут получать в этом случае актуальный контент. Это можно сделать, используя заголовки Last-Modified и ETag (одновременно их оба нет нужды выводить, об этом недвусмысленно говорит сам Гугл).
На практике это означает, что при отправке браузером GET запроса (в данной статье вы найдете подробности о взаимодействии сервера и клиентских приложений) он получит HTTP ответ с кодом состояния 304 (без загрузки оттуда контента), если запрашиваемый ресурс не был изменен. Этот ответ означает, что можно загрузить контент из кеша.
И только в случае изменения содержание объекта будет отправлено для его отображения с сервера в составе ответа 200 (ОК). Подобная схема гарантирует максимальную экономию времени загрузки и одновременно актуальность отображаемой информации.
Во-вторых, нужно обязательно указать, на протяжении какого периода браузер должен хранить в кеше те или иные ресурсы. С этой целью можно использовать Expires либо Cache-Control с параметром max-age. Вывод этих заголовков инициируется с помощью модулей соответственно mod_expires и mod_headers, которые в том числе содержат названия объектов, к которым и будет применены правила хранения их в кеше.
Вопрос в том, какие из файлов и на какое время следует кешировать в том или ином случае. Главное, добиться взвешенного результата, заключающегося в том, чтобы максимально увеличить скорость сайта за счет кеширования при условии получения юзерами актуальной информации.
В первую очередь, это весьма распространенные статические объекты, подлежащие хранению в кеше (скрипты, файлы стилей CSS, изображения с расширениями .png, .jpg, .gif и другие).
Эти вводные, а также тот факт, что мы в качестве инструмента используем .htaccess, работающий на огромном множестве серверов Апач, позволит составить директиву, содержащую необходимый минимум правил, подходящий многим ресурсам, работающим на разных CMS.
Что важно, в большинстве своем предложенный ниже код вполне достаточен для того, чтобы создать условия, при которых Pagespeed больше не будет предъявлять претензий, а, значит, он обеспечит ускорение загрузки страниц в необходимом объеме.
Итак, на основании выше сказанного нам нужно обеспечить вывод одного из заголовков Last-Modified и ETag, а также одного из пары Expires либо Cache-Control: max-age. Для наглядности и расширения диапазона рассмотрим различные варианты.
Вариации кодов для управления кешем с использованием заголовков Last-Modified, Expires и Cache-Control
Если на вашем хостинге уже настроен вывод того же Last-Modified, то пол-дела сделано (к слову, проверить наличие этого важного заголовка можно с помощью онлайн сервисов, включая в их список инструмент для проверки ответа сервера от Яндекса). Если же нет, то сделать это весьма несложно, прописав в том же незаменимом .htaccess пару строк:
RewriteRule .* - [E=HTTP_IF_MODIFIED_SINCE:%{HTTP:If-Modified-Since}] RewriteRule .* - [E=HTTP_IF_NONE_MATCH:%{HTTP:If-None-Match}]
Правда, работать этот метод будет опять же при условии наличия «чистого Апача» (но ведь как раз этот случай мы и рассматриваем). Будем считать, что заголовок Last-Modified, в качестве значения которого, кстати, будет выводится дата последнего изменения, настроен.
Теперь настала очередь Cache-Control с параметром max-age, в качестве значения которого будет прописан срок хранения в кеше каждого конкретного статического объекта. На сцену выходит модуль mod headers, код которого и следует вставить в .htaccess:
<ifmodule> #кэшировать HTML и HTM файлы на один день <filesmatch> Header set Cache-Control "max-age=43200" </filesmatch> #кэшировать CSS, JavaScript и текстовые файлы на одну неделю <filesmatch> Header set Cache-Control "max-age=604800" </filesmatch> #кэшировать флэш и изображения на месяц <filesmatch> Header set Cache-Control "max-age=2592000" </filesmatch> #отключить кэширование <filesmatch> Header unset Cache-Control </filesmatch></ifmodule>
Нужно отметить, что посредством контейнера ifModul на сервере осуществляется проверка наличия этого модуля. При его отсутствии директива выполняться не будет, поэтому ее использование в любом случае не должно привести к ошибкам.
Время сохранения кеша определяется с помощью параметра max-age, его значение выставляется в секундах. Благодаря комментариям (которые, к слову, вы можете спокойно удалить), стоящим после символа решетки «#», основа этой конструкции, думаю, понятна.
Однако, вместо mod headers вполне можно воспользоваться модулем mod expires, выводящим заголовок Expires (который, по мнению самого Гугла является предпочтительнее, поскольку имеет более широкую поддержку). При этом фрагмент кода для его включения будет таким:
<ifmodule> ExpiresActive On #по умолчанию кеш на 5 секунд ExpiresDefault "access plus 5 seconds" #кэшируем флэш и изображения на месяц ExpiresByType image/x-icon "access plus 1 month" ExpiresByType image/jpeg "access plus 4 weeks" ExpiresByType image/png "access plus 30 days" ExpiresByType image/gif "access plus 43829 minutes" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" #кэшируем CSS, JavaScript и текстовые файлы на одну неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" #кэшируем HTML и HTM файлы на один день ExpiresByType text/html "access plus 43200 seconds" #кэшируем XML файлы на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifmodule>
Точкой отсчета срока годности кэша в случае использования заголовка Expires является дата первой загрузки. Причем, в отличие от Cache-Control, где временной период определяется только в секундах, здесь он может указываться в любом временном формате, включая year (год).
Для того, чтобы убедиться в этом, посмотрите на участок кода, касающийся изображений. Там я специально указал время в различных единицах исчисления: 1 month (месяц), 4 weeks (недели), 30 days (дни), 43829 minutes (минуты), 2592000 seconds (секунды).
Понятно, что в месяце и в году может быть различное количество дней, недель, минут и секунд, но это не принципиально, поскольку используются средние значения. Кстати, для JS, файлов CSS и изображений рекомендуется ставить временной период не менее недели, но не более года. При этом по факту в качестве значения заголовка Expires в ответе сервера будет указана дата предполагаемого срока завершения периода кеширования данной версии объекта.
В дополнение к упомянутым модулям полезно задействовать еще и mod setenvif. Дело в том, что веб-обозреватели семейства Microsoft Internet Explorer и некоторые версии Мазилы корректно не воспринимают в ответе сервера HTTP заголовок Vary, который также вносит свою важную лепту в управление кэшированием. Этот модуль как раз позволяет решить эту проблему, исключая Vary из состава ответа сервера:
<ifmodule> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </ifmodule>
В итоге мы получаем два конечных варианта настройки кеширования, которые вы можете проверить, вставив поочередно в .htaccess (оба одновременно использовать не рекомендую):
1.
<ifmodule> #кэшировать HTML и HTM файлы на один день <filesmatch> Header set Cache-Control "max-age=43200" </filesmatch> #кэшировать CSS, JavaScript и текстовые файлы на одну неделю <filesmatch> Header set Cache-Control "max-age=604800" </filesmatch> #кэшировать флэш и изображения на месяц <filesmatch> Header set Cache-Control "max-age=2592000" </filesmatch> #отключить кэширование <filesmatch> Header unset Cache-Control </filesmatch></ifmodule><ifmodule> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </ifmodule>
2.
<ifmodule> ExpiresActive On #по умолчанию кеш на 5 секунд ExpiresDefault "access plus 5 seconds" #кэшируем флэш и изображения на месяц ExpiresByType image/x-icon "access plus 1 month" ExpiresByType image/jpeg "access plus 4 weeks" ExpiresByType image/png "access plus 30 days" ExpiresByType image/gif "access plus 43829 minutes" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" #кэшируем CSS, JavaScript и текстовые файлы на одну неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" #кэшируем HTML и HTM файлы на один день ExpiresByType text/html "access plus 43200 seconds" #кэшируем XML файлы на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifmodule><ifmodule> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </ifmodule>
Еще раз напоминаю, что несмотря на наличие контейнера IfModule, который обеспечивает безопасность редактирования, не лишним будет каждый раз при изменении .htaccess делать резервную копию исходного варианта файла (можно просто скопировать его содержание и сохранить на компьютере), чтобы вас не застиг врасплох форс-мажор в той или иной вариации.
Код формирования заголовков Etag и Expires для настройки кэша
На случай, ежели предложенные выше директивы вдруг не сработают (даже если на вашем хостинге установлен «чистый» Апач), разберем другой случай, а именно, когда в качестве инструментов управления кэшированием выступает пара входящих в разряд обязательных заголовков Etag и Expires. Как вы помните, оба отвечает за своевременность выдачи файлов из кеша, инициируя проверку на актуальность текущей версии.
Но если в качестве значения Expires отображается дата последнего изменения, то в ETag используется тот или иной уникальный идентификатор ресурса (чаще в этой роли выступает версия файла). Для активации ETag требуется лишь ввести в тот же .htaccess одну строчку:
FileETag MTime Size
Ну а затем применить уже известный нам модуль mod expires. Можно добавить и mod setenvif, который, как я уже сказал выше, запрещает формирование заголовков Vary для определенной группы веб-браузеров, чтобы гарантировать образование кеша с их стороны:
FileETag MTime Size <ifmodule><filesmatch> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch></ifmodule><ifmodule> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </ifmodule>
Здесь использован комплекс с минимумом типов задействованных объектов, но зато наиболее востребованных (CSS, JavaScript и изображения), который также должен быть достаточным, чтобы обеспечить максимальную эффективность в ускорении сайта. При желании к комплекту «jpg|jpeg|gif|png|ico|css|js» можно добавить другие виды файлов.
Кроме того, в приведенном выше примере кода для всех файлов действует один и тот же период «жизни» кеша, равный одному году («access plus 1 year»), который является рекомендуемым со стороны Гугла. Но можно для каждой группы объектов указать свой временной отрезок по примеру содержания модулей mod_expires и mod_headers из предыдущего раздела статьи.
Проверка наличия нужных заголовков в ответе сервера
После того, как вы вставите код в файл .htaccess, можно проверить, находятся ли необходимые заголовки в составе ответа сервера. Для этой цели можно воспользоваться каким-нибудь онлайн сервисом, например, Checkmy.ru, где в качестве клиента (User Agent), посылающего HTTP-запрос на сервер, выбираем любой браузер, а также вводим URL ресурса (для примера я взял путь до изображения, используемого в одной из статей блога):
После нажатия кнопки «Отправить запрос», через несколько секунд появится результат:
Как видите, в моем случае присутствуют все четыре заголовка. Я говорил, что обязательно должны выводится по одному из пар «Last-Modified — ETag» и «Expires — Cache-Control», остальные излишни. При этом полный комплект, насколько можно судить, не причинит вреда.
Кстати, ежели вы осуществите тестирование перед началом настройки кеширования, то сразу сможете определить, насколько продуктивными будут ваши действия.
Ведь если в ответе сервера будет присутствовать nginx, то настраивать нужно будет именно его (у меня это сделал провайдер), а файл конфигурации .htaccess будет здесь бесполезен. В таком случае, как я уже отмечал, придется задействовать помощь службы поддержки, если, конечно, ваш тариф хостинга и недостаточные знания не позволят самостоятельно решить вопрос.
Далее советую для закрепления материала обратиться к видео и посмотреть последовательно 6 уроков (один из которых посвящен настройке кеширования в браузерах), в которых подробно рассмотрены все наиболее важные аспекты ускорения сайта WP:
‘);»>
Многие веб-мастера пользуются таким инструментом, как Google Page Speed для проверки скорости своего сайта. После анализа он выдает ряд рекомендаций по оптимизации. И одной из таких рекомендация является использование кеша браузера.
Браузерное кэширование — вещь очень полезная. При загрузке веб страницы браузер локально сохраняет на компьютер основные ресурсы с нее: картинки, стили, скрипты и пр. И при следующем открытии той же страницы, она у вас уже загрузится в разы быстрее, так как браузеру нет необходимости лишний раз скачивать ресурсы сайта — они лежат уже у вас на компе.
Но у кэширования есть и минусы — если файл на сервере изменился, то у вас скорее всего отобразится не новая, а старая версия файла. К примеру, файл с именем img01.jpg содержал в себе изображение автомобиля. Вы зашли на сайт, почитали статью и вышли. Но администратор сайта почему-то решил, что картинка автомобиля там неуместна, и решил заменить ее на картинку с пейзажем. Но название файла осталось то же. Через пару дней вы решили еще раз прочитать ту статью. Когда вы зашли на сайт, картинка у вас осталась старая — автомобиль. Это потому, что браузер ее закэшировал с таким названием img01.jpg. И чтобы у вас отобразилась уже новая картинка с пейзажем, вам нужно сбросить кэш браузера комбинацией клавиш Ctrl+F5.
Настройка htaccess
Теперь перейдем от лирических отступлений к основной теме статьи. Для того, чтобы включить кэширование браузером, на вашем сервере в корне сайта должен лежать файлик .htaccess. Если такового нет, вам нужно его создать.
После чего в нем прописываются следующие директивы:
<ifmodule><filesmatch> ExpiresDefault "access plus 1 year" </filesmatch> ExpiresActive on ExpiresByType image/jpeg "access plus 7 day" ExpiresByType image/gif "access plus 7 day" ExpiresByType image/png "access plus 7 day" <filesmatch> ExpiresDefault "access plus 1 year" </filesmatch> ExpiresByType text/css "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" </ifmodule>
Прописав данные правила, Google Page Speed пометит галочкой, что кэширование включено, и начислит вашему сайту дополнительных баллов.
P.S. Хочется отметить одну вещь, что кэширование, к сожалению, не распространяется на внешние ресурсы, такие как скрипты Яндекс.Метрики и Google.Analytics
Смотри, сколько зарабатывают интернет-маркетологи!
Закрыть
<?// В этом файле есть те нужные стили которые в других файлах нет.
| How-to | – Читать 7 минут – | 14 декабря 2018 |
Прочитать позже
Виды кэширования</h2>1Кэширование в браузере. Устройство пользователя создает и сохраняет копию различных элементов сайта. Это могут быть: скрипты, текст, изображения и т.д. При открытии страницы кэш браузера помогает загрузить все это в разы быстрее.2Кэширование на сервере. Все данные хранятся на сервере. Он сохраняет результаты запросов, что помогает избежать повторной обработки одной и той же информации от пользователя.
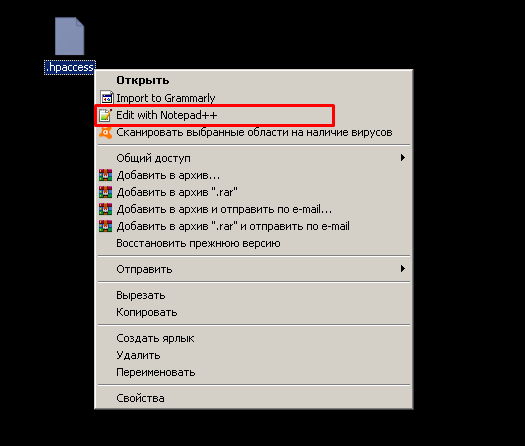
Что делать с динамическими элементами страниц</h2>Существует множество способов включить и настроить кэширование страниц сайта. Мы рассмотрим наиболее быстрый и простой из них — кэширование данных с помощью файла .htaccess (используется в случае если сервер работает на Apache). В нем можно прописывать нужный срок кэширования, выбрать отдельные элементы или просто отключить его. Также в нем можно прописать не только кэширование, но и другие функции сайта. В .htaccess кэширование проще всего прописать в редакторе Notepad++ или в любом другом аналоге. Это поможет избежать ошибок и проблем с кодировкой.1Находим файл .htaccess в корневом каталоге на хостинге. Открываем его с помощью Notepad++.
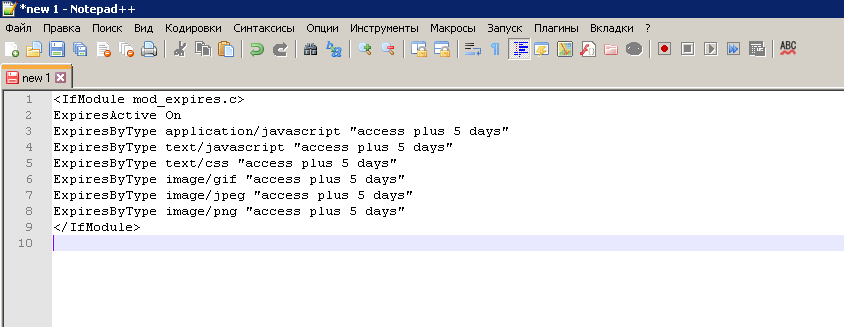
<ifmodule> ExpiresActive On ExpiresByType application/javascript "access plus 5 days" ExpiresByType text/javascript "access plus 5 days" ExpiresByType text/css "access plus 5 days" ExpiresByType image/gif "access plus 5 days" ExpiresByType image/jpeg "access plus 5 days" ExpiresByType image/png "access plus 5 days" </ifmodule>В Notepad++ код должен выглядеть примерно так:

Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Рекомендуемые статьи
Как использовать отслеживание звонков и подмену номеров на сайте
14 дек. 2018 г.
Как найти аффилиаты сайта и избавиться от аффилиат-фильтра
13 дек. 2018 г.
Что такое CDN и как его настроить
12 дек. 2018 г.
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор Анастасия подберет материалы, которые точно помогут в работе. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Используемые источники:
- https://goldbusinessnet.com/optimizatsiya-i-raskrutka-saita/last-modified-etag-expires-cache-control-kak-ispolzovat-kesh-brauzera-polzovatelej-dlya-uskoreniya-sajta/
- https://alittlebit.ru/blog/vebmasterskaya/servers/keshirovanie-brauzerom.html
- https://serpstat.com/ru/blog/kak-vkljuchit-i-nastroit-kjeshirovanie-sajta/
 FAQ NOKIA 3.1 Plus
FAQ NOKIA 3.1 Plus Что такое WhatsApp Plus – особенности программы и установка
Что такое WhatsApp Plus – особенности программы и установка Все недовольны, но покупают и просят добавки: обзор Nokia 5.1 Plus и Nokia 7.1
Все недовольны, но покупают и просят добавки: обзор Nokia 5.1 Plus и Nokia 7.1



 Глюкометр One Touch Select Plus («Ван Тач Селект Плюс»): преимущества и недостатки
Глюкометр One Touch Select Plus («Ван Тач Селект Плюс»): преимущества и недостатки Как правильно включить USB порты в БИОСе
Как правильно включить USB порты в БИОСе Советы чайника
Советы чайника Карта захвата AverMedia Live Gamer Portable 2 Plus — Обзор видеозаписывающего оборудования
Карта захвата AverMedia Live Gamer Portable 2 Plus — Обзор видеозаписывающего оборудования